Sử dụng Page Speed để tăng trải nghiệm người dùng và chất lượng trang là một phần công việc quan trọng khi tiến hành tối ưu website. Khi gặp vấn đề về “Eliminate render-blocking resources“, hãy sử dụng các mẹo sau đây từ chuyên gia về Web tại Code Tốt để khắc phục lỗi này.
Lỗi “Eliminate render-blocking resources” là gì?
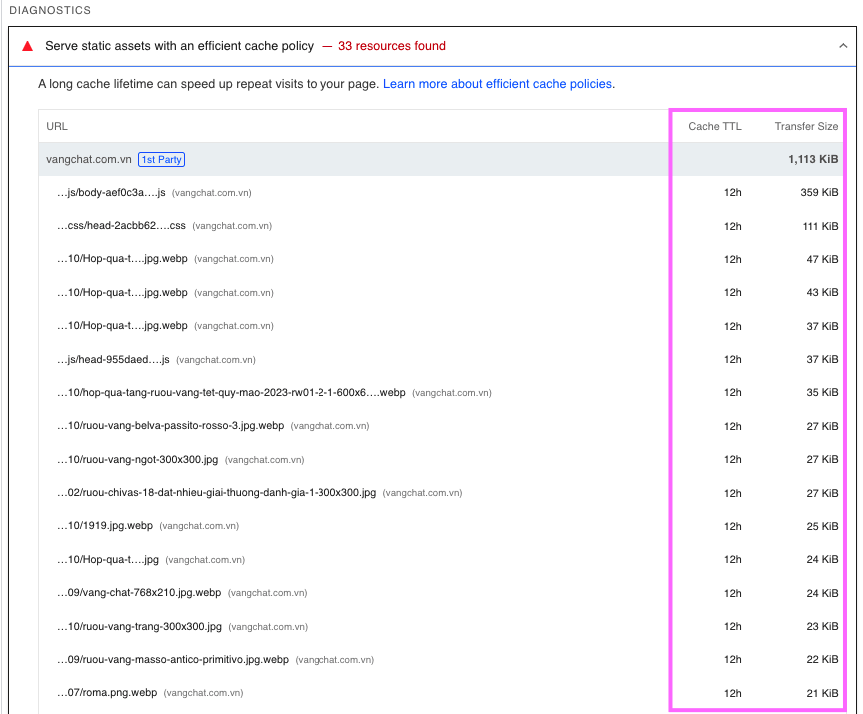
Khi chạy công cụ Page Speed bằng cách nhập địa chỉ 1 trang web, phần Chẩn đoán (DIAGNOSTICS) sẽ hiện ra các gợi ý để cải thiện chất lượng trang web.

“Eliminate render-blocking resources” (được dịch là Phân phối các nội dung tĩnh bằng chính sách bộ nhớ đệm hiệu quả) cung cấp thông tin các request tài nguyên có thời gian caching HTTP ít hơn 6 tháng. Nó có thể là ảnh, file JS, font chữ và chủ yếu là các tài nguyên tĩnh.

Cơ chế tải của trình duyệt
Cung cấp nội dung tĩnh bằng cơ chế bộ nhớ đệm hiệu quả giúp cải thiện thời gian tải trang khi truy cập lần sau bằng cách lưu trữ cục bộ các file này ngay trên trình duyệt của người dùng.
Mỗi khi các trình duyệt như Chrome, Edge, Firefox tải một trang, nó phải tải xuống tất cả tài nguyên như HTML, CSS, JavaScript và hình ảnh.
Bộ nhớ đệm của trình duyệt lưu trữ các nội dung tĩnh như CSS, JavaScript, hình ảnh để trình duyệt có thể truy xuất chúng từ bộ nhớ đệm của nó. Việc này nhanh hơn việc tải lại tài nguyên từ máy chủ của trang.
Khi bộ nhớ đệm của trình duyệt được bật, lần truy cập đầu tiên của người dùng vào trang của bạn sẽ không nhanh hơn chút nào; tuy nhiên, từ lần truy cập tiếp theo vào trang, nội dung được lưu trong bộ nhớ đệm sẽ được tải ra từ cơ chế bộ nhớ đệm trình duyệt.
LightHouse xác định cơ chế bộ nhớ đệm như thế nào?
Chỉ khi thoả mãn cả ba điều kiện sau, tài nguyên mới được cache trên bộ nhớ đệm của trình duyệt:
- Tài nguyên là font chữ, ảnh, file media, mã Javascript, hoặc style CSS.
- Tài nguyên có mã HTTP trả ra là 200, 203, or 206.
- Tài nguyên có cơ chế bộ nhớ đệm rõ ràng.
Khi tài nguyên bị nhận diện chưa đạt tiêu chí trên, nó sẽ được đưa vào danh sách tài nguyên cần cải thiện, với 3 mục:
| URL | Đường dẫn tới tài nguyên, vd link file ảnh, file video, font chữ |
| Cache TTL | Thời gian cache tài nguyên hiện tại |
| Transfer Size | Kích thước tải tài nguyên trang được tiết kiệm (vd 120KB) khi cơ chế bộ nhớ đệm dài hơn bật cho tài nguyên này |
Có nên tăng Expiry Header dài hơn cho bộ nhớ đệm?
Ngoài ưu điểm giúp hạn chế tần suất tải tài nguyên tĩnh ra, bạn cũng đừng quên nó có nhược điểm: Trường hợp bạn muốn thay tài nguyên, ví dụ như cập nhật tài nguyên mới hơn, điều này có thể khó thực hiện do cơ chế thời gian bộ nhớ đệm.
Sử dụng định dạng hash theo tên file
Để khắc phục tình trạng này, bạn có thể tạo ra URL theo mã hash riêng cho tên file.
Ví dụ:
- frontend-ad7ff234h.min.css
- admin-3654dfsd.min.js
Điều này cần được đội lập trình web tính tới trong quá trình triển khai dự án. Các bên sử dụng tool compile như Webpack thường vận dụng cách này.
Sử dụng định dạng theo phiên bản
Ví dụ:
- frontend.min.js?ver=2.1.1
- frontend.min.css?ver=1.11.5
Tuy vậy, với các định dạng format khác, ví dụ như font chữ, video, bạn sẽ chủ yếu phụ thuộc vào cách 1 ở trên hơn.
Cơ chế xử lý vấn đề Caching bộ nhớ đệm trên trình duyệt
Về cơ chế khắc phục Eliminate render-blocking resources, thực tế là bạn tìm ra cách để set Header của một request để phần Cache-Control có chỉ số thời gian kéo dài càng lâu càng tốt.
Ví dụ thời gian cache cho request 1 năm:
Cache-Control: max-age=31536000Ngoài ra, kể cả khi không cần cache tài nguyên, bạn cũng nên set thuộc tính để nó được kiểm tra với máy chủ từ trình duyệt và tải xuống phiên bản mới.
Cache-Control: nocacheCơ chế Cache-Control này rất phổ biến và được cả nhiều bên proxy và caching CDN như CloudFlare sử dụng.
Cách khắc phục trên trình duyệt theo máy chủ
Máy chủ Apache/Litespeed
Nếu bạn trên môi trường máy chủ Apache hay Litespeed, hãy sửa file .htaccess để thêm đoạn code sau sẽ khắc phục được vấn đề về Eliminate render-blocking resources:
# Expires headers
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# Remy introducing HTML5 at Introducing HTML5 suggested caching.appcache needs re-requests in FF 3.6.
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document HTML
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/png "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
ExpiresByType image/webp "access plus 4 months"
ExpiresByType video/ogg "access plus 4 months"
ExpiresByType audio/ogg "access plus 4 months"
ExpiresByType video/mp4 "access plus 4 months"
ExpiresByType video/webm "access plus 4 months"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType font/ttf "access plus 4 months"
ExpiresByType font/otf "access plus 4 months"
ExpiresByType font/woff "access plus 4 months"
ExpiresByType font/woff2 "access plus 4 months"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
Web Server Nginx
Nếu trên môi trường máy chủ Ngix, bạn sẽ cần sửa file config nginx của từng website. Hãy liên hệ đội ngũ hỗ trợ quản trị máy chủ nếu bạn không có kinh nghiệm về vấn đề này. Dưới đây là mẫu cấu hình nginx:
location ~* .(?:ico|css|js|gif|jpe?g|png|svg|woff|woff2)$ {
expires 6m;
add_header Pragma public;
add_header Cache-Control "public";
}Mẫu trên cung cấp thời gian caching trên bộ nhớ đệm là 6 tháng (6m) và giúp vấn đề về Eliminate render-blocking resources được xử lý trên mỗi website.
Web Server OpenLitespeed
Bạn tìm file cấu hình .conf của domain để thêm/sửa dòng này (expires)
expires {
enableExpires 1
# expiresByType image/*=A43200,text/css=A43200,application/x-javascript=A43200,application/javascript=A43200,font/*=A43200,application/x-font-ttf=A43200
expiresByType text/css=A15552000, image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000
}Cách khắc phục sử dụng các plugin WordPress
Với các website làm bằng WordPress, bạn có thể sử dụng các plugin caching để cải thiện phần này. Nó là chức năng “Browser Cache” – caching theo trình duyệt.
Theo kinh nghiệm từ Code Tốt, bạn nên tắt chức năng caching theo HTML và chỉ để lại caching cho các định dạng file khác. Bạn sẽ gặp vấn đề mở truy cập web lên sẽ tải xuống file download thay vì xem trang web với cơ chế HTML caching.
Các plugin caching trên WordPress CMS hỗ trợ được đánh giá cao:
- LiteSpeed Caching
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
Khi sử dụng gói dịch vụ bảo trì website tại Code Tốt, chúng tôi sẽ xác định khả năng caching từ bộ nhớ đệm trình duyệt và giúp bạn khắc phục lỗi này.
Cách thức bạn xác nhận khắc phục lỗi “Eliminate render-blocking resources”
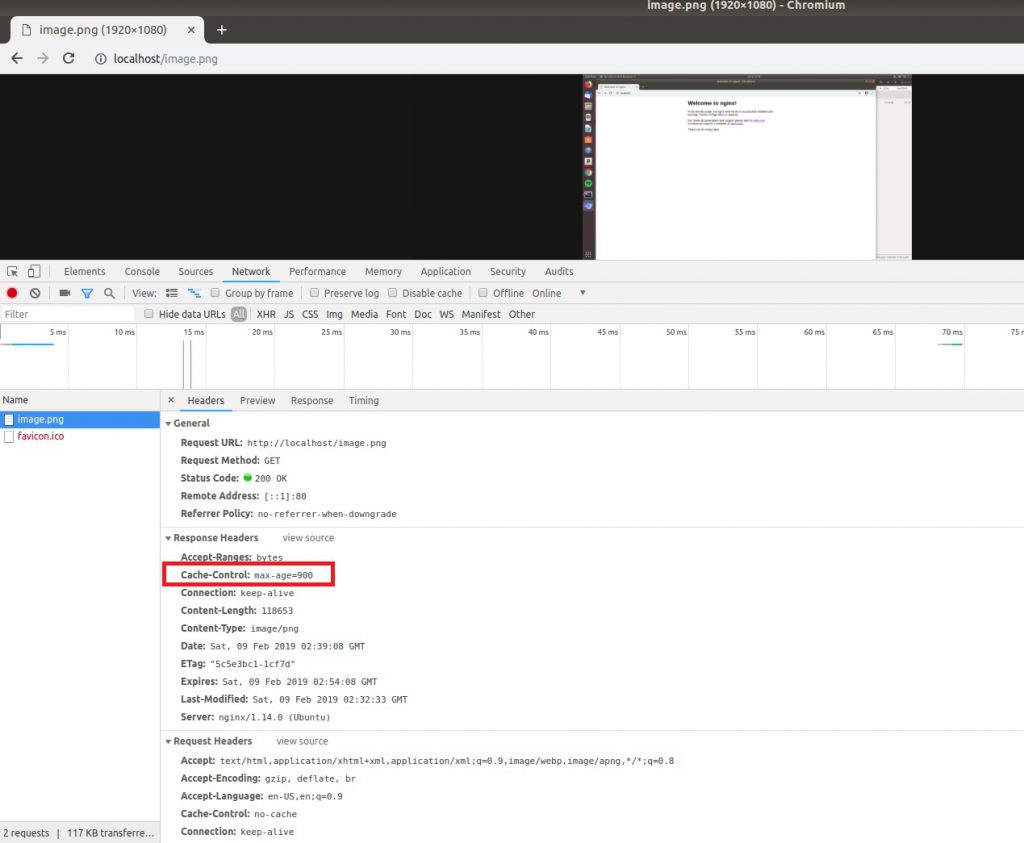
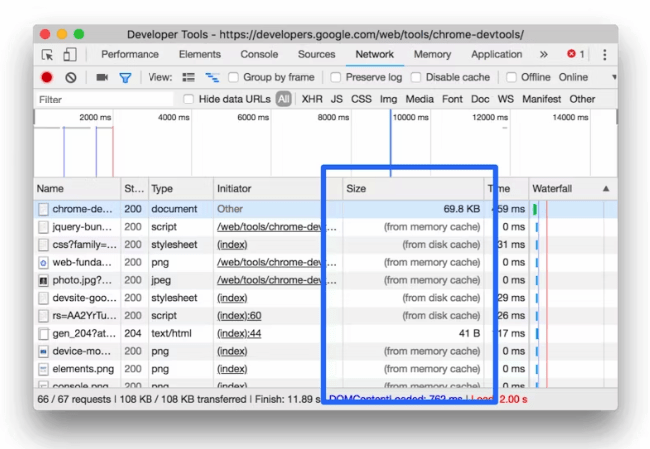
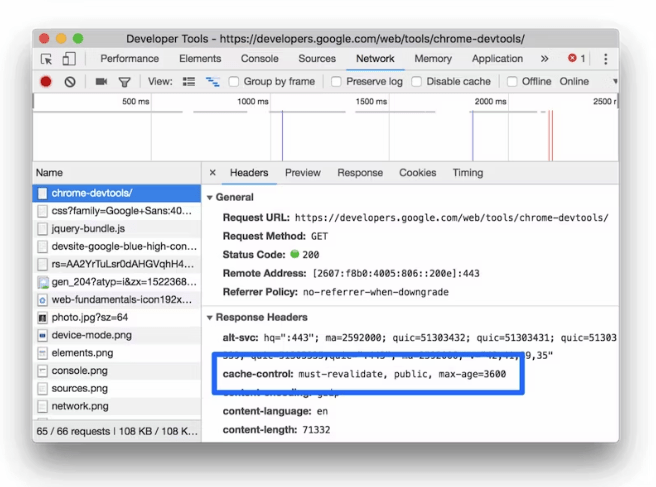
Đầu tiên, bạn có thể kiểm tra trên trình duyệt Chrome tại tab Network khi bật công cụ Inspect như sau.

Mỗi tài nguyên đều có thể kiểm tra mục Cache-Control.

Cách khác là bạn retest URL của trang web với pagespeed.web.dev.
Kết luận
Mỗi website nhanh sẽ là cơ hội tốt để bạn tiếp cận khách hàng hiệu quả và mang lại tỷ lệ chuyển đổi cao. Việc giúp giảm tần suất tải tài nguyên thông qua kéo dài thời gian lưu bộ nhớ đệm của trình duyệt là cách làm hiệu quả và được nhiều bên áp dụng, đồng thời cũng khắc phục cảnh báo “Eliminate render-blocking resources” khi kiểm tra trên các công cụ kiểm tra tốc độ truy cập website.