Sử dụng công nghệ của LiteSpeed WordPress CachingPlugin là một trong những công thức tối ưu website tốt nhất được Code Tốt đánh giá cao. Vì sao? Hãy cùng phân tích và đưa ra những gợi ý về cách cấu hình combo huỷ diệt này.
Về Plugin LiteSpeed WordPress
Plugin LiteSpeed Caching dành cho WordPress là một bộ tập hợp nhiều công cụ được mang tới dựa trên môi trường máy chủ web server Litespeed. Nó cung cấp đa dạng các mô hình caching, bao gồm cả tầng server-side – một điểm mạnh lớn so với các plugin cache WordPress khác.

Xem thêm một số bài viết thú vị của Code Tốt tại đây:
- Bảo trì website là gì
- 5 điều giúp bạn tăng tốc website WordPress – Code Tốt
- Top 5 plugin bảo trì WordPress tốt nhất năm 2023 – Code Tốt
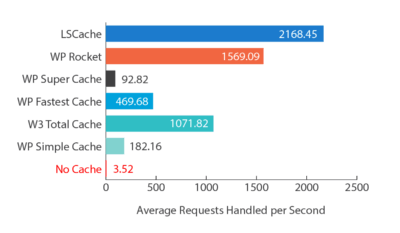
So sánh LiteSpeed Cache với các plugin khác

Có thể nhìn từ kết quả trên, LS Cache có chất lượng xử lý request trung bình theo giây khá tốt.
Nhóm tính năng cơ bản (trên mọi web server)
LiteSpeed Caching plugin vẫn có thể chạy với các môi trường máy chủ khác như Apache, nginx, nhưng sẽ cung cấp các tính năng cơ bản.
- Miễn phí CDN cache QUIC.cloud
- Hỗ trợ Object Cache (Memcached/LSMCD/Redis)
- Hỗ trợ nén ảnh (Lossless/Lossy)
- Nén file CSS, JavaScript, và HTML
- Nén inline & các CSS/JS ngoài (do bên thứ ba nhúng vào)
- Gộp file CSS/JS
- Tự động tạo Critical CSS
- Tải chậm (Lazy-load) ảnh/iframe
- Tạo ảnh placeholder trên đa thiết bị
- Hỗ trợ nhiều nhà cung cấp CDN khác nhau
- Tải CSS trễ
- Bật Defer/delay JS
- Hỗ trợ cache trình duyệt
- Có công cụ dọn dẹp và tối ưu Cơ sở dữ liệu
- Tối ưu chỉ số PageSpeed (bao gồm Core Web Vitals)
- Hỗ trợ cache OPcode
- Cung cấp HTTP/2 Push cho CSS/JS (tuỳ máy chủ hỗ trợ)
- Sử dụng DNS Prefetch
- Tích hợp Cloudflare API
Một số ưu điểm khác cũng của LiteSpeed WordPress plugin:
- Có thể xuất/nhập tuỳ chọn của plugin
- Giao diện khá dễ dùng và tuỳ biến sâu
- Hỗ trợ định dạng ảnh WebP
- Điều chỉnh tần suất Heartbeat
Nhóm tính năng chỉ có trên web server OpenLiteSpeed/LiteSpeed
Các nhóm tính năng phát triển riêng cho môi trường máy chủ web server OpenLiteSpeed, LiteSpeed bao gồm:
- Tự động tạo cache trang
- Tự động xoá cache trang liên quan theo thời điểm xác định
- Cache riêng cho tài khoản đã đăng nhập
- Caching các request của WP REST API
- Chia bản cache cho mobile và máy tính riêng
- Có thể lên lịch xoá cache cho các URL set riêng
- Hỗ trợ tương thích với WooCommerce, bbPress
- Có sẵn WP-CLI để gõ lệnh nhanh hơn
- Có hệ thống API để tích hợp cache dễ dàng
- Có thể cấu hình loại trừ cache theo URI, danh mục, tag, cookie, User Agent
- Có crawler (máy) thu thập trước (preload) theo sitemap
- Có nhiều crawler (máy) cho các bản cache khác nhau
- Hỗ trợ HTTP/2 support
- Hỗ trợ HTTP/3 & QUIC
- Hỗ trợ ESI (Edge Side Includes)
Những tính năng trên cần được kích hoạt trên web server OpenLiteSpeed/LiteSpeed. Bạn có thể liên hệ dịch vụ chăm sóc và bảo trì website để được tư vấn rõ hơn về cách sử dụng.
Sử dụng plugin LiteSpeed WordPress Cache như thế nào?
Bạn có thể xem video sau.
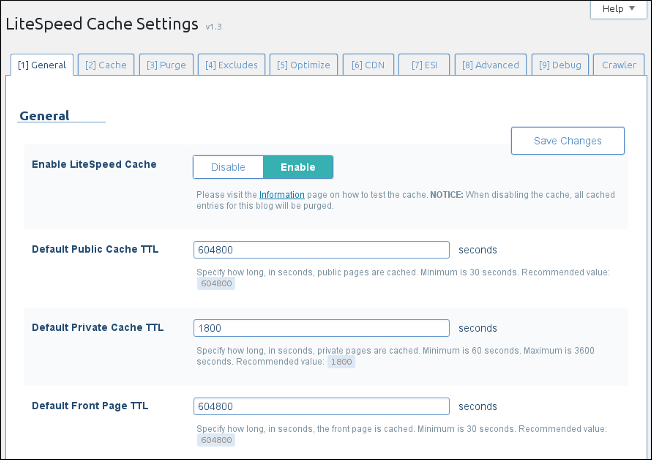
Thiết lập chung
Các bước đầu tiên để sử dụng LS Cache trên website WordPress như sau:
- Bật cache Enable Cache lên.
- Bật chế độ Guest Optimization: phục vụ tối ưu cache cho người dùng chưa đăng nhập.
- Tắt chế độ Cache Logged-in Users cho người dùng đã đăng nhập, chỉ nên bật trừ khi bạn có trang đăng nhập cho khách hàng.
- Bật Cache REST API
- Bật Cache Login Page
- Bật Cache Favicon
- Bật Cache PHP Resources
- Tắt Cache Mobile, trừ khi bạn có bản AMP riêng
Tiếp theo, bạn sẽ quan tâm tới Page Optimization (Tối ưu Trang), bao gồm:
Tối ưu CSS trong LiteSpeed Caching plugin
- Bật CSS Minify: nén dung lượng file CSS
- Tắt CSS Combine: gộp file CSS; nên bật nếu thấy dấu hiệu tài nguyên quá nhiều file CSS
- Tắt UCSS và các tuỳ chọn của nó, nên tắt cùng với CSS Combine.
- Tắt Load CSS Asynchronously (tải CSS trễ), vì có thể gây giật trang
- Tắt CCSS Per URL, cái này sẽ tạo CSS quan trọng theo từng post type
- Bật Inline CSS Async Lib, nó giúp hiện sớm style trong trang
- Để nguyên mặc định Font Display Optimization
Để tối ưu CSS trong LiteSpeed Caching plugin bạn cũng có thể xem qua dịch vụ bảo trì website của Code Tốt
Tối ưu Javascript trong LiteSpeed WP Plugin
- Bật JS Minify để nén dung lượng file JS
- Tắt JS Combine, gộp nhiều file JS vào làm một.
- Tắt JS Combine External and Inline, nên tắt cùng JS Combine, cho phép gộp JS nhưng bao gồm cả các file JS ngoài gọi vào
- Đặt Load JS Deferred thành Delayed (load khi có tương tác) nếu không lỗi, hoặc Deferred (khi tải xong HTML).
Tối ưu HTML trong LiteSpeed Plugin
- Bật HTML Minify, nén dung lượng HTML
- Nhập danh sách các domain sẽ tải trước DNS vào DNS Prefetch
- Bật DNS Prefetch Control
- Tải trễ các class HTML theo class/id thì nhập vào HTML Lazy Load Selectors
- Tắt Remove Query Strings
- Tắt Load Google Fonts Asynchronously vì có thể sử dụng Browser Caching.
- Bật Remove Google Fonts, và chỉ tắt nếu đã sử dụng font khác trong giao diện có sẵn, không tải từ link Google Fonts CDN.
- Tắt Remove WordPress Emoji, trừ khi trong bài viết copy hoặc chèn kí tự emoji.
- Tắt Remove Noscript Tags
Tối ưu Media trong WP LSCache plugin
- Bật Lazy Load Images, giúp tải ảnh trễ hơn và giảm tải ban đầu khi tải trang.
- Bật Responsive Placeholder, vì giúp thay thế ảnh mặc định trước khi tải ảnh thật.
- Tắt LQIP Cloud Generator và các tùy chọn LQIP khác, giúp tạo một bản dung lượng ảnh thấp trước khi tải xong ảnh gốc.
- Bật Lazy Load frames
- Bật Add Missing Sizes
- Bật Inline Lazy Load images Library
- Ngoài ra có thêm các tuỳ chọn Exclude (loại trừ) vd như cho class=”lazyload” thì sẽ không bị LSCache áp dụng lazyload vào.
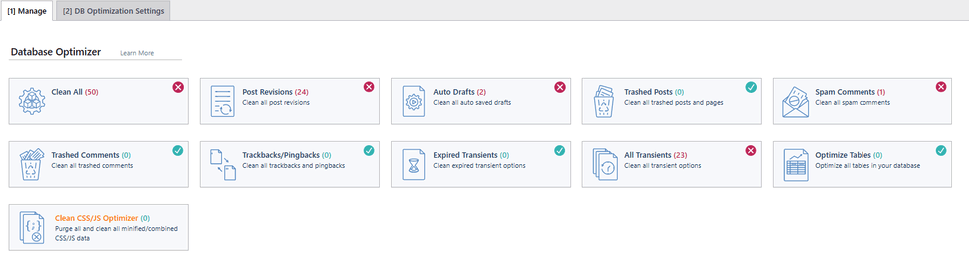
Tối ưu cơ sở dữ liệu (database) trên LS Cache WP Plugin

Sử dụng Crawler
Crawler tạo ra một trình thu thập dữ liệu để quét các bản cache hết hạn và khởi tạo lại hoặc xoá đi. Tuy vậy, nó sẽ yêu cầu tài nguyên và cron job để định kỳ xử lý việc trên, nên chỉ sử dụng trên các môi trường tài nguyên lớn như VPS/máy chủ.
Kết luận
Việc sử dụng web caching là cách tốt nhất để mang lại hiệu quả về tốc độ cho website. Khi áp dụng các cấu hình một cách chính xác và đúng mục tiêu, phạm vi người dùng, bạn sẽ nhận thấy website có tốc độ cao, hệ thống ổn định.
Phần lớn các gói tối ưu tốc độ website hay bảo trì website đều bao gồm việc cấu hình hệ thống caching trên LiteSpeed WordPress plugin.
Do đặc tính của từng dự án, trên từng môi trường hạ tầng, việc xác định và áp dụng tối ưu web sẽ khác nhau. Bởi vậy, bạn sẽ cũng cần dành thời gian để tìm hiểu và xử lý nó chứ không đơn thuần làm một cách máy móc.