Security Headers là một loạt các quy tắc bảo mật được thiết lập mỗi khi trình duyệt người dùng gửi request lên máy chủ. Thiết lập các thông số bảo mật này cũng đóng góp vai trò quan trọng giúp ngăn chặn các cuộc tấn công phổ biến, bao gồm cross-site scripting (XSS) hay clickjacking. Hãy cùng Code Tốt tham khảo cách tự làm các thiết lập này như thế nào nhé.
Phần 1: Các rules Security Headers dành cho CloudFlare.
Bộ quy tắc Security Headers dành cho thiết lập trên CloudFlare có thể làm lần lượt như sau:
Bước 1: Vào tài khoản CloudFlare, chọn tên miền bạn muốn áp dụng.
Lưu ý, để có hiệu lực trên CloudFlare, bạn phải bật proxy đám mây trên CloudFlare cho tên miền của mình nhé.
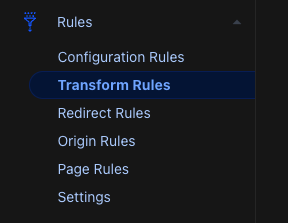
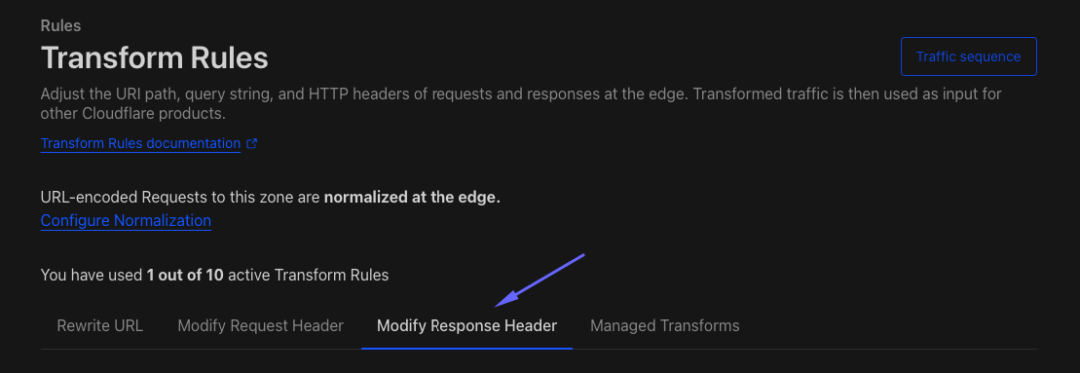
Bước 2: Tìm mục chính ‘Rules‘, và mục phụ ‘Transform Rules‘

Bước 3: Chọn tab Modify Response Header

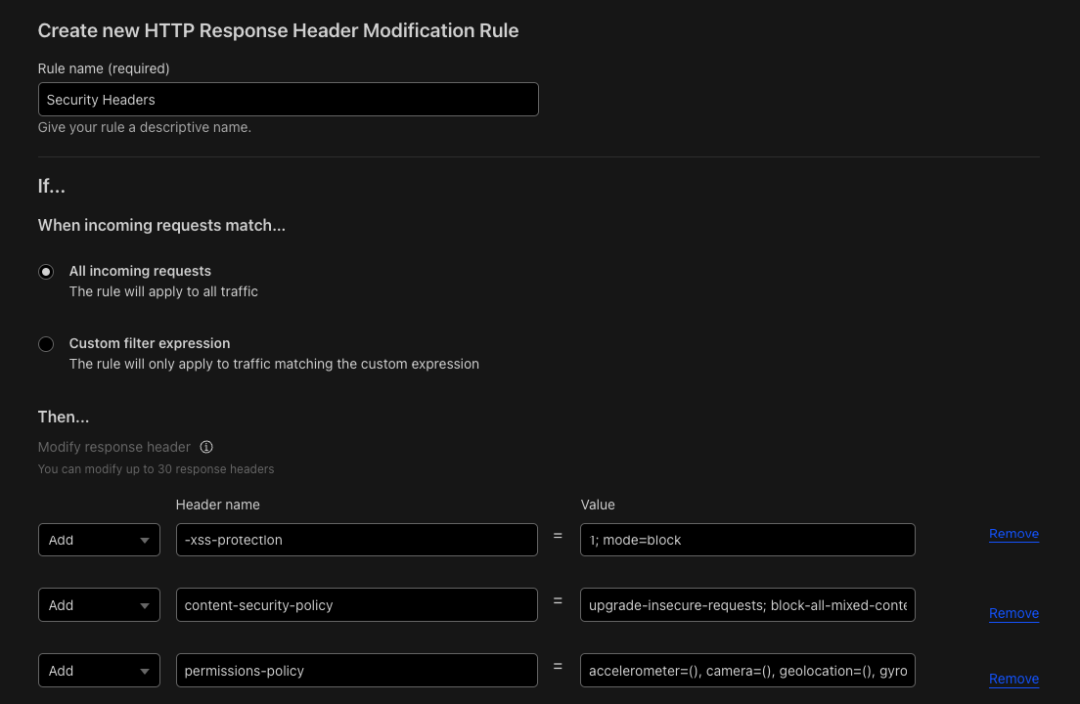
Bước 4 (Quan trọng) Bạn sẽ lần lượt thêm các rules như sau và bấm Deploy để áp dụng

| referrer-policy | no-referrer-when-downgrade |
| strict-transport-security | max-age=31536000; includeSubDomains; preload |
| x-xss-protection | 1; mode=block |
| x-frame-options | SAMEORIGIN |
| content-security-policy | upgrade-insecure-requests; block-all-mixed-content |
| x-content-type-options | nosniff |
| permissions-policy | accelerometer=(), camera=(), geolocation=(), gyroscope=(), magnetometer=(), microphone=(), midi=() |
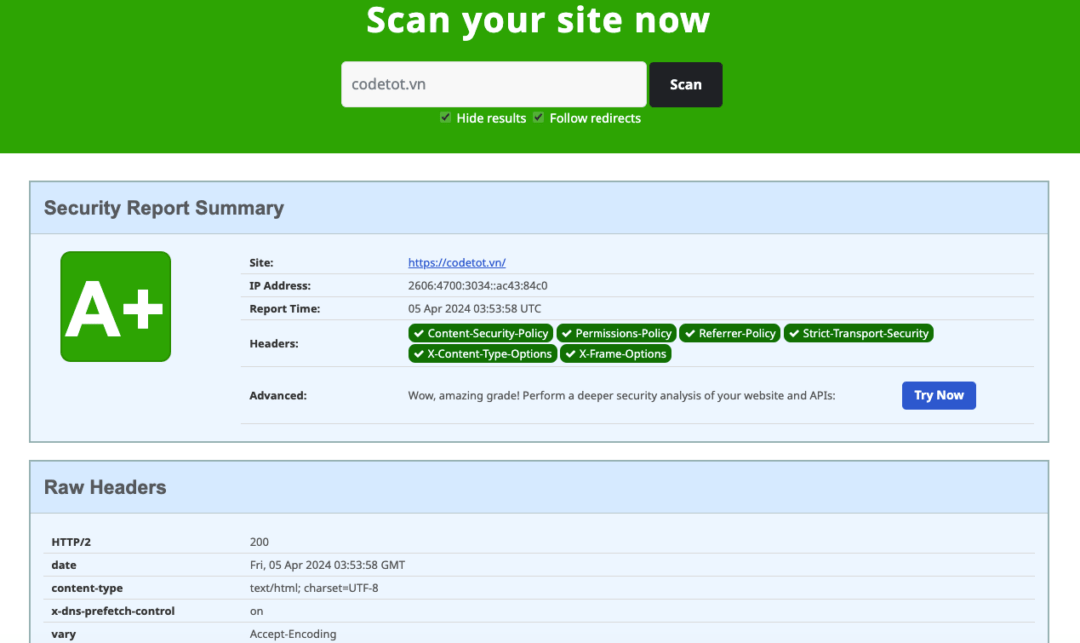
Sau khi bấm Deploy, bạn test trên website https://securityheaders.com/ nhé.
Kết quả như Code Tốt đã làm từ các rules ở trên là A+, thật đơn giản phải không nào.