WebP là định dạng hình ảnh dung lượng thấp được Google tạo ra nhằm mang lại trải nghiệm nén hình ảnh cao trong khi hạn chế việc giảm chất lượng hình ảnh. Cùng Code Tốt tìm hiểu xem liệu bạn có nên sử dụng định dạng ảnh WebP trên website?
Theo Google, hình ảnh định dạng WebP có kích thước nhỏ hơn 26% so với PNG. File WebP có dung lượng thấp hơn 25-34% so với hình ảnh JPEG. Định dạng WebP lossless hỗ trợ độ trong suốt (còn được gọi là kênh alpha) với chỉ 22% byte.
Nhưng thực sự bạn có nên sử dụng định dạng WebP không? Ta hãy cùng cân nhắc một số tiêu chí phù hợp, thay vì áp dụng mọi thứ mà nghĩ ảnh hưởng tới tốc độ website.

Cách tạo ra định dạng ảnh WebP trên website
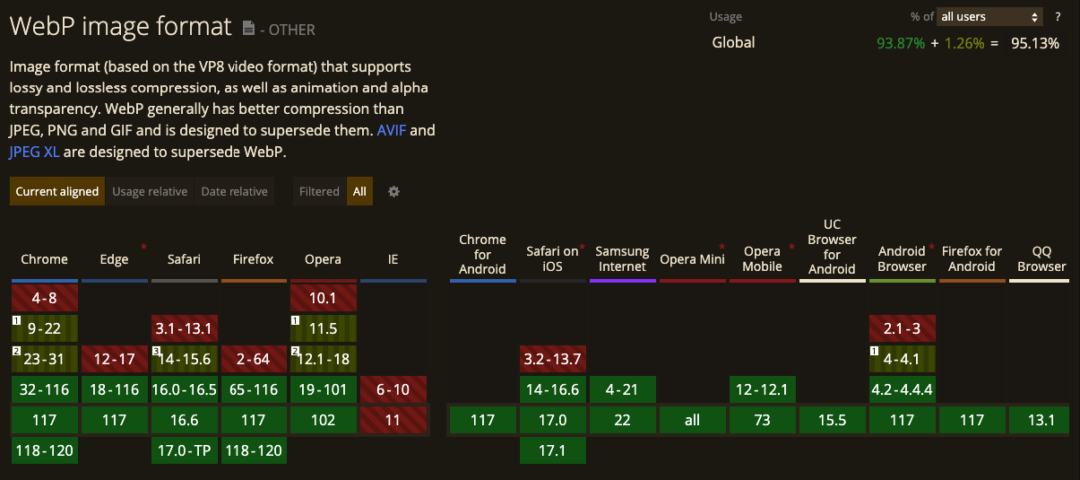
Điều mọi người hay nhầm lẫn là có thể up định dạng ảnh WebP lên và sử dụng chúng thay vì ảnh thông thường. Điều nàu là không nên, vì thực tế là WebP không được 100% các trình duyệt cả phiên bản cũ hỗ trợ. Thêm vào đó, nó cũng nên cân nhắc là chỉ sử dụng ở các trình duyệt có hỗ trợ. Bởi vậy, cách thức sử dụng ảnh trực tiếp là không đúng.
Cách hợp lý là sử dụng các công cụ tự động tạo file ảnh WebP và SAO CHÉP ẢNH GỐC (với định dạng PNG, JPG). Cách này được nhiều plugin WordPress về tạo file WebP áp dụng.
Có thể tạo định dạng ảnh WebP trực tiếp trên hosting/VPS hay máy chủ?
Trừ khi bạn dùng công cụ cho phép upload ảnh lên 1 máy chủ khác và trả về định dạng WebP (gọi là cloud converter), thì nếu sử dụng thư viện trên máy chủ của website hiện tại có thể không thành công, chẳng hạn như chỉ mới các máy chủ với web server Apache được hỗ trợ. Khi bạn dùng nginx web server, không thể tạo file ảnh WebP. Xin chia buồn!
Nhưng đừng lo bạn nhé dịch vụ chăm sóc và bảo trì website có thể giúp bạn quyết nhanh chóng vấn đề đó.
Sử dụng định dạng ảnh WebP trên website như thế nào?
Thực tế, kể cả khi plugin hỗ trợ tạo WebP, thì cũng dễ dàng thấy có mấy lựa chọn:
- Tạo chuyển tiếp bằng rewrites (ví dụ khi truy cập anh.jpg, đường dẫn này sẽ được chuyển sang anh.webp). Phổ biến với LiteSpeed Cache hay OS sử dụng Apache có hỗ trợ rewrite.
- Thay thế bằng tag <picture></picture> khi render <img>. Cách này sửa code và cần cấu trúc code ổn định mới hiệu quả.
Về mặt nguyên lý, cách đầu tiên là khả thi nhất.
Cách thay thế ảnh bằng thẻ <picture> có thể gặp vấn đề hiển thị ảnh do bố cục có thể không hiển thị ảnh chuẩn.
Thống kê của w3techs cho thấy, tính tới thời điểm hiện tại mới chỉ có 1.7% website được thống kê đang sử dụng định dạng ảnh WebP, trong khi có tới 73,9% đang sử dụng định dạng phổ thông JPEG.

Trong một số dự án thiết kế web, Code Tốt vẫn mang lại chỉ số cam kết kể cả khi không hề dùng định dạng WebP. Bởi vậy, lời khuyên là chừng nào yếu tố ảnh WebP không phải là thứ gây ảnh hưởng còn lại tới tốc độ website, bạn không cần vội vàng chuyển sang dùng định dạng WebP đâu. Hãy bảo trì web thường xuyên để không gây cải thiện trải nghiệm người dùng tối ưu nhất có thể nhé.
Lời kết
Hãy tìm một chuyên gia về web để đánh giá và thực hiện việc sử dụng ảnh WebP sẽ là quyết định phù hợp nhất trước những dịch vụ bảo trì website giúp tối ưu website của bạn nhé.
Hãy quan tâm theo dõi những bài viết mới nhất tại Code Tốt nhé. Chúng mình sẽ thường xuyên cập nhật những kiến thức mới nhất. Cảm ơn bạn đã ghé qua.