Trong khi audit một số website, Code Tốt nhận thấy xu hướng sử dụng font chữ chưa tối ưu và dẫn đến việc bị đánh giá chỉ số LCP cao. Cách xử lý nó như thế nào?
Cẩn trọng: Bài viết này được viết bởi Chuyên gia tại Code Tốt và có tính chất tham khảo. Để áp dụng nó, bạn nên cân nhắc một dịch vụ Tối ưu website chuyên nghiệp (như Code Tốt cung cấp), hoặc thuê các lập trình viên có đủ kĩ năng để xử lý. Các website khi bị hỏng do việc sử dụng code trong bài viết này không thuộc phạm vi hỗ trợ bởi chúng tôi.
Khi nào bạn nên tối ưu font chữ trên web
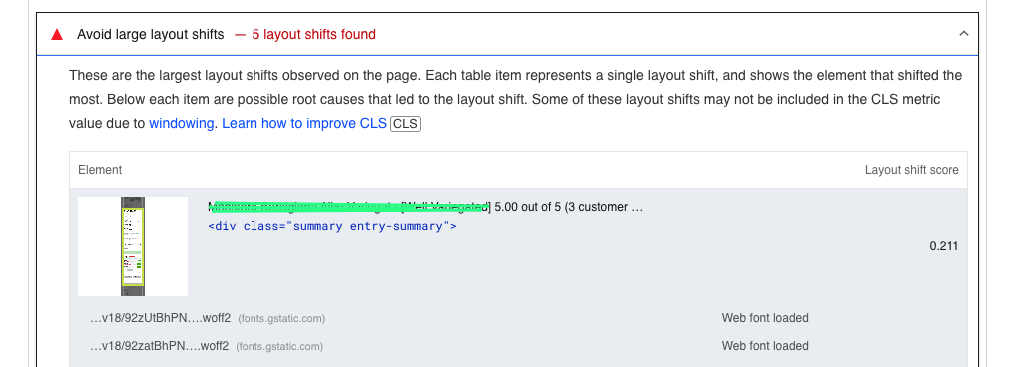
Nó thể hiện ở mục “Avoid large layout shifts” như sau khi chạy test Page Speed:

Cách khắc phục lỗi “Avoid large layout shifts” cho web font như thế nào?
Đầu tiên, bạn cần xác định các kiểu font chữ trên web. Nếu là một website đơn giản, hãy nhớ rule: 1 font, 2 kiểu chữ; tức là 1 font (vd Roboto), 2 kiểu chữ (Regular – 400; Bold – 700).
Ta sẽ tiến hành lần lượt các thao tác sau:
Tải font chữ về máy tính
Font thường sẽ có định dạng cài trên máy tính thì không cài font được, mà bạn sẽ cần công cụ chuyển đổi. Tham khảo Convert web font với Transfonter để hoàn thành công việc này. Kết quả là bạn sẽ có 1 file nén zip tải về máy.
Cách này áp dụng với cả trường hợp bạn tải font từ Google Font nhé.
Copy source font vào trong giao diện WordPress
Sau đó, bạn hãy copy file nén đó vào trong thư mục theme WordPress đang sử dụng. Ví dụ wp-content/themes/flatsome-child/assets/fonts/
Ta nên ưu tiên việc tải font chữ trực tiếp vào giao diện, vì như vậy sẽ không phát sinh các request mới khi sử dụng các dịch vụ CDN như Google Fonts.
Đăng ký font đúng cách vào WordPress
Nó gồm 2 bước, bao gồm preload font chữ và load CSS của font vào.
Đăng ký preload font mẫu code như sau:
add_action('wp_head', 'codetot_preload_fonts');
/**
* Preload fonts
*
* @package codetot-optimization
* @since 0.0.4
* @link https://codetot.vn
**/
function codetot_preload_fonts() { ?>
<link rel="preload" href="<?php echo get_theme_file_uri('assets/fonts/Roboto-Regular.woff2'); ?>" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="<?php echo get_theme_file_uri('assets/fonts/Roboto-Bold.woff2'); ?>" as="font" type="font/woff2" crossorigin>
<?php }Preload font là bước đầu tiên để giúp font load sớm nhất khi web được tải.
Tiếp theo, bạn đăng ký font inline để tải sớm trong trang web
add_action('wp_enqueue_scripts', 'codetot_register_font_css_inline');
/**
* Register inline fonts
*
* @package codetot-optimization
* @since 0.0.4
* @link https://codetot.vn
**/
function codetot_register_font_css_inline() {
$font_style_id = 'roboto-font';
wp_register_style($font_style_id, false);
wp_enqueue_style($font_style_id, false);
$font_style_css_context = file_get_contents(get_theme_file_path('assets/fonts/style.css'));
$font_style_css_context = str_replace('url(\'', 'url(\'' . get_stylesheet_directory_uri() . '/assets/fonts/', $font_style_css_context);
ob_start(); ?>
body {
font-family: 'Roboto', Arial, Helvetica, sans-serif;
}
h1, h2, h3, h4, h5, h6, strong {
font-weight: 700;
}
<?php $font_style_css_context .= ob_get_clean();
// Compress CSS
$font_style_css_context = preg_replace('/\s+/', ' ', $font_style_css_context);
if ( !empty( $font_style_css_context ) ) {
wp_add_inline_style($font_style_id, $font_style_css_context);
}
}Tại sao cần font inline CSS thay vì đăng ký thông thường? Vì khi font được tải sớm nhất, các vấn đề bị nháy font (vd từ font system sang font của giao diện) sẽ không còn xảy ra.
Tuy nhiên, mình không đăng ký qua hook wp_head vì cách này sẽ khiến việc tối ưu tất cả CSS/JS không hoạt động. Bạn nên sử dụng wp_enqueue_scripts để nó hoạt động.
Giờ, hãy kiểm tra phần chạy công cụ Page Speed. Bạn sẽ thấy vấn đề sau được khắc phục và thông tin về web font loaded biến mất.
Với các trường hợp bạn đang sử dụng font do theme cung cấp (vd Flatsome, Elementor), hãy TẮT HẲN phần tải font (Disable fonts) đi để áp dụng theo bài hướng dẫn này nhé.