Google PageSpeed Insight là công cụ cho phép lập trình viên và đội ngũ quản trị đánh giá và hiểu về hiệu suất của website. Tới thời điểm này, yếu tố tốc độ của website trở nên quan trọng và đóng vai trò lớn trong việc duy trì website, từ thứ bậc xếp hạng SEO cho tới giữ chân người dùng truy cập lâu hơn. Hôm nay Codetot.vn sẽ cùng các chuyên gia hướng dẫn sử dụng PageSpeed Insight hiệu quả nhé
CÓ THỂ BẠN NÊN BIẾT
Bài viết này giải thích và đưa ra hướng dẫn dành cho người có kinh nghiệm về kỹ thuật xử lý website. Nếu bạn sở hữu website và gặp các vấn đề này, hãy tham khảo bảng giá dịch vụ tối ưu website hoặc liên hệ qua Zalo để được tư vấn.
Khi bạn bắt tay vào xây dựng website và tiếp sau là duy trì website, việc tối ưu hoá và mang lại tỷ lệ chuyển đổi cao trở thành công việc quan trọng giúp xác nhận sự hiệu quả mang lại.
Tuy nhiên, không phải và phần lớn website không thể đạt điểm tuyệt đối 100/100 khi kiểm tra trên PageSpeed Insight. Bởi vậy, các chuyên gia về Web tại Code Tốt đưa ra một số mẹo quan trọng giúp sử dụng hiệu quả công cụ này thông qua đọc các chỉ số phân tích.
Google PageSpeed Insight là gì?
PageSpeed Insight là công cụ miễn phí được cung cấp bởi Google cung cấp các dữ liệu phân tích và kiểm tra hiệu suất website.
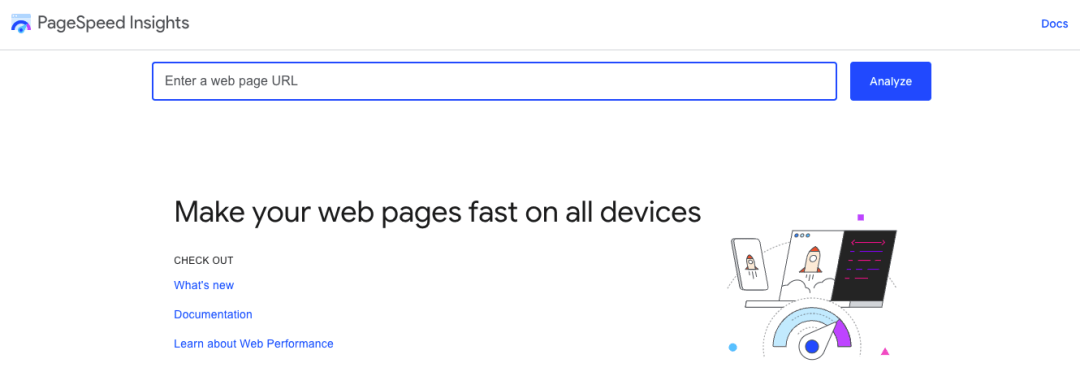
Sau khi truy cập vào pagespeed.web.dev, bạn có thể nhìn thấy đường dẫn nhập URL trang cần kiểm tra và nút “Analyze” (Phân tích).

Từ năm 2018, Google sử dụng nền tảng mã nguồn mở tên là Lighthouse để thực hiện việc kiểm tra tự động này. Nó cũng dễ dàng tích hợp vào trong quá trình phát triển dự án và thực hiện kiểm tra thí nghiệm về tốc độ và trải nghiệm trang nói chung.
Xem thêm một số bài viết được quan tâm nhất của Codetot.vn tại đây:
Các dữ liệu của PageSpeed Insight
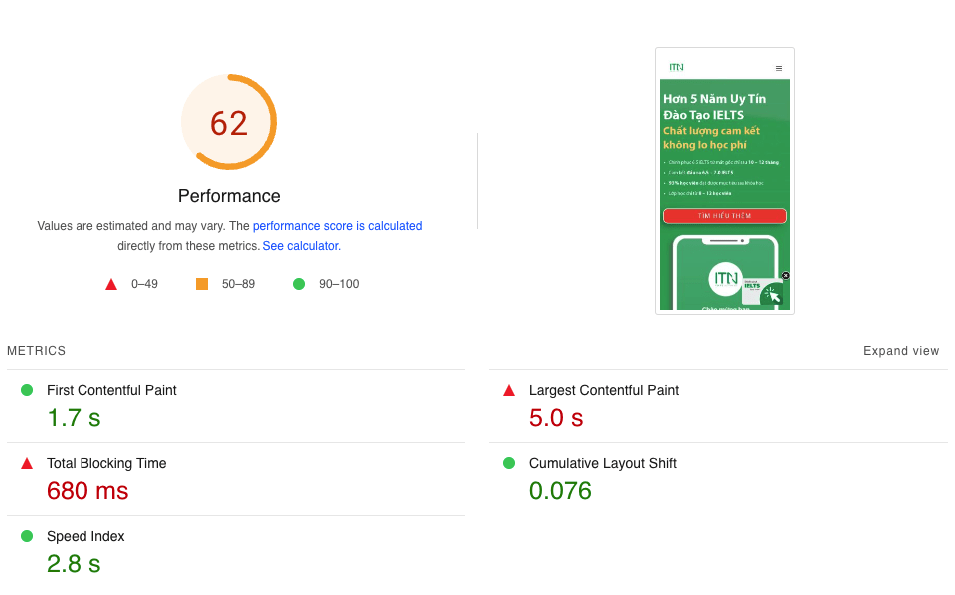
Sau khi hệ thống phân tích, bạn sẽ nhìn thấy kết quả, bao gồm:
Kết quả theo thiết bị
Bạn sẽ nhận được kết quả trên thiết bị di động (Mobile) và phiên bản máy tính (Desktop).

Kết quả của trải nghiệm người dùng thực tế
(nếu có lượng truy cập đủ lớn) được thu thập qua Báo cáo trải nghiệm người dùng. Cái này là thông tin thu thập trong vòng 30 ngày.

Kết quả của bản thử nghiệm
Đây là kết quả thử nghiệm ở thời điểm kiểm tra. Nó đúng nhưng có thể không phải là dữ liệu chính xác do còn phụ thuộc vào điều kiện băng thông và thiết bị từng thời điểm.

Tại sao chỉ số PageSpeed Insight lại quan trọng?
Chỉ số xếp hạng tìm kiếm tốt hơn
Như đã nhắc đến ở phần đầu, tốc độ website và trải nghiệm trang đã trở thành yếu tố đóng vai trò quan trọng hơn với xếp hạng tìm kiếm (SERP). Google dành những sự ưu tiên nhất định khi các website tải nhanh và nhẹ hơn. Để mang lại sự tăng trưởng về người dùng, doanh thu và cơ hội kinh doanh, rõ ràng việc có vị trí tốt hơn trong công cụ tìm kiếm và đặc biệt là trong top 3 là cực kì quan trọng.
Những website có thứ hạng cao có một đặc điểm chung là: website tải khá nhanh và tỷ lệ người dùng thoát khỏi trang thấp. Và đó là mục tiêu của những website nào, bất kể bạn chưa vào top thứ hạng hay bạn đang giữ thứ hạng rồi. Bạn cần đặt ra câu hỏi bảo trì website là gì và giải quyết câu hỏi này để giữ chân người dùng lâu hơn ở phần tiếp theo.
Giữ chân người dùng lâu hơn
Lợi ích rõ ràng và quan trọng tiếp theo chính là việc các chỉ số của PageSpeed Insight được cải thiện sẽ góp phần duy trì việc on-time trên web của bạn từ phía người dùng. Các chỉ số PageSpeed Insight dựa theo Core Web Vitals, trong đó có những chỉ số về Largest Contentful Paint, First Input Delay, … rất hữu ích nếu biết cách tối ưu website. Trong phần lớn trường hợp, khi Code Tốt thực hiện công việc này, tỷ lệ khách truy cập website tăng đều đặn từ 5-10% và đồng thời tỷ lệ khách hàng tương tác với website tăng thêm 10-15% cho mỗi 1000 người truy cập.
Chỉ số PageSpeed Insight cao có đẩy thứ hạng tìm kiếm?
Câu trả lời đơn giản: KHÔNG!
Chỉ số mà bạn đạt được với PageSpeed Insight thực sự có ảnh hưởng tới kết quả tìm kiếm. Một phần nào đó Google sử dụng chỉ số này để xác định thứ hạng.
Tuy vậy, nó không phải yếu tố duy nhất. Hệ thống hàng trăm chỉ số của Google đánh giá từ rất nhiều khía cạnh để xem người dùng đang cần nội dung gì và cách bạn mang lại nội dung có thực sự hữu ích với người dùng không.
Do đó, việc bạn đạt chỉ số tới 100/100 đi chăng nữa cũng không chắc chắn nó mang lại kết quả là thứ hạng tìm kiếm tốt hơn.
Tuy vậy, ở đây, ta nói đến trải nghiệm người dùng, những khách hàng tiềm năng và cách họ vào website, cảm thấy hài lòng với những gì nhìn thấy và giảm sự chờ đợi. Đó mới là mục tiêu bạn nên nhắm tới. Và dịch vụ bảo trì website cũng là giải pháp tối ưu để tăng mức độ trải nghiệm của người dùng.
Cách tối ưu chỉ số PageSpeed như thế nào?
Tối ưu PageSpeed Insight thực chất là tối ưu phần lớn các chỉ số trong Core Web Vitals – bộ chỉ số được Google đưa ra nhằm xác định các yếu tố ảnh hưởng tới trải nghiệm người dùng.
Tuy vậy, nhìn chung, bạn có thể thấy những mục sau đối với website cần được tiến hành để tăng chỉ số tốt cho PageSpeed Insight, bao gồm:
- Nén dung lượng cho file CSS, JS
- Sử dụng ảnh có kích thước phù hợp từng màn hình (mobile, máy tính)
- Cài đặt caching cho trình duyệt và máy chủ
- Loại bỏ code CSS không sử dụng
- Giảm thời gian tải Javascript và delay
- Nén văn bản sử dụng GZIP
- Nén HTML
- Giảm số lượng request redirection
- Giảm thời gian tải trang hay phản hồi từ máy chủ
- Giảm kích thước số phần tử (DOM)
Kết luận
PageSpeed Insight là công cụ miễn phí và hữu ích với lập trình viên, đội ngũ marketing chạy SEO và đặc biệt với phần lớn những ai muốn cải thiện trải nghiệm trang web của mình. Tuy vậy, đừng để chỉ số này khiến bạn làm rất nhiều nhưng chẳng được bao nhiêu.
Trong thực tế, dựa trên chỉ số này, công việc tối ưu website hiệu quả sẽ mang lại kết quả về mặt kinh doanh hay bán hàng cho bạn. Nếu chưa biết cách tự thực hiện hãy tham khảo dịch vụ chăm sóc và bảo trì website tại Codetot.vn nhé.