Largest Contentful Paint là chỉ số cho phép bạn đo thời gian tải của đối tượng hiển thị lớn nhất của trang web. Nó nhằm mục đích cung cấp trải nghiệm tốt cho người dùng và được coi là một trong những thông số quan trọng nhất của Core Web Vitals.
Tốc độ tải trang là yếu tố mà mọi trang web phải cân nhắc, đặc biệt khi chúng ta đang nói về các phương án Tối ưu hóa Công cụ Tìm kiếm (SEO).
Google yêu cầu các điều chỉnh liên quan đến trải nghiệm người dùng, điều này cũng ảnh hưởng đến xếp hạng của trang web. Với suy nghĩ này, họ đã tạo ra một số liệu mới: Largest Contentful Paint (LCP).
Dịch tiếng Việt ra, Largest Contentful Paint có nghĩa là “Hình ảnh có nội dung lớn nhất“.
Điểm chính của chỉ số này là đảm bảo rằng người dùng truy cập trang web hài lòng với những gì họ nhìn thấy. Điều đó không chỉ liên quan đến nội dung mà còn liên quan đến hiệu suất và cách trình bày.
Nếu trang web mất nhiều thời gian để tải và hiện ra nội dung cần trình bày, rất có thể khách truy cập sẽ rời khỏi trang. Đối với Google, điều này có nghĩa là trải nghiệm không phù hợp với người dùng.
Nếu bạn gặp vấn đề về LCP và không biết kỹ thuật, hãy để Code Tốt thay bạn xử lý vấn đề này nhé.
Xem các gói dịch vụ bảo trì website để được hỗ trợ xử lý LCP.
Largest Contentful Paint là gì?
Largest Contentful Paint là thời gian trang web cần để hiển thị cho người dùng nội dung lớn nhất trên màn hình, hoàn chỉnh và sẵn sàng để tương tác.
Google xác định rằng số liệu này chỉ xem xét nội dung trong màn hình đầu tiên của trang, nghĩa là mọi thứ xuất hiện mà không cần cuộn.
Có một điểm liên quan khác, liên quan đến loại nội dung được xem xét. Chỉ số này chỉ tính thời gian tải của những gì liên quan đến trải nghiệm người dùng, bao gồm các đối tượng:
- Hình ảnh (trong thẻ
<img>) - Thẻ chứa hình ảnh (vd
<picture>,<figure>) - Hình đại diện cho video (vd
<video poster="">) - Hình nền với CSS (vd
background-image: url()trong code CSS) - Các thành phần văn bản, chẳng hạn như đoạn văn, tiêu đề và danh sách
Làm thế nào để kiểm tra chỉ số Largest Contentful Paint (LCP)?
Bạn có thể đo Largest Contentful Paint theo hai cách:
- Trực tiếp trên trang web.
- Thông qua các mô phỏng hiệu suất được thực hiện bởi các thuật toán, trong trường hợp này là các công cụ giả lập test.
Đối với mỗi phương pháp này, các công cụ khác nhau sẽ tăng tốc công việc và giúp phép đo chính xác hơn.
Với phương án đo trực tiếp trên web, bạn có thể sử dụng:
- Báo cáo trải nghiệm người dùng Chrome
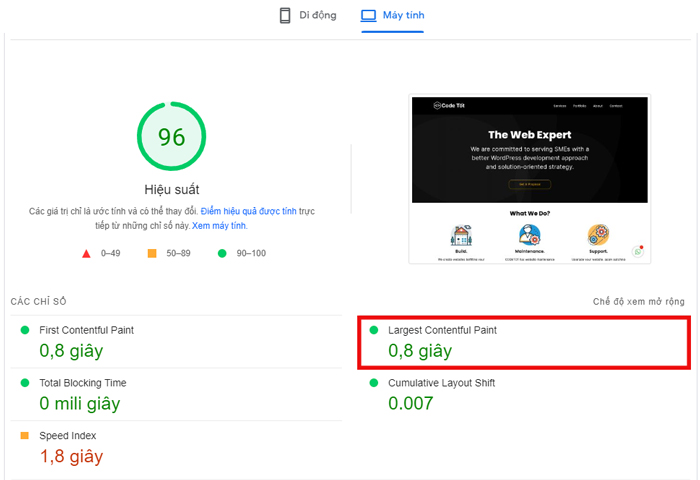
- PageSpeed Insights
- Trong Search Console (báo cáo Core Web Vitals)

Đối với các công cụ kiểm tra giả lập test, bạn có thể sử dụng:
- Chrome DevTools (có sẵn trong trình duyệt Chrome)
- Lighthouse (công cụ kiểm tra độc lập)
- WebPageTest (website)
- GTMetrix (website)
Vì Largest Contentful Paint là số liệu do Google tạo nên, đương nhiên ta có thể dễ dàng tìm thấy nó trong tất cả các công cụ này. Nó cho phép thực hiện thử nghiệm Paint có nội dung lớn nhất khi cần thiết và chủ yếu là theo dõi kết quả liên tục.
Chỉ số Largest Contentful Paint được xác định như thế nào?
Google sử dụng thuật toán và xác định chỉ số LCP cần dưới 2.5 giây.

Chỉ số này được hình thành qua 2 bước: Tải xuống tài nguyên và Khả năng bắt đầu tương tác. Chỉ số này càng cao, tức số thời gian tải và có thể tương tác với đối tượng càng lớn thì càng được đánh giá kém.
Tại sao LCP lại quan trọng đối với SEO?
Khi chúng ta nói về SEO và mối quan hệ giữa nó và LCP, có một điểm cần nhấn mạnh: Google coi số liệu này là một phần có liên quan của Core Web Vitals.
Vì vậy, LCP là một tham số quan trọng được đánh giá bởi các thuật toán và các trang web cần phải đạt được điểm cao.
Trong vài năm qua, Google ngày càng tập trung vào việc xác định các tham số đánh giá để nâng cao trải nghiệm người dùng, tất cả chúng đều được tích hợp Core Web Vitals.
Vì LCP có liên quan đến thời gian tải trang nên nó ảnh hưởng một cách tự nhiên đến cách Google phân tích và xếp hạng một trang web trên trang kết quả.
Trải nghiệm người dùng là một yếu tố khác biệt, cũng như một tham số cơ bản để tìm thấy các trang web trên tìm kiếm. Đó là lý do tại sao có nội dung hay, sản phẩm hấp dẫn và thiết kế tinh xảo là chưa đủ.
Tốc độ tải trang nhanh không chỉ thuận lợi cho người dùng mà còn đảm bảo rằng Google sẽ xếp hạng nội dung tốt.
Làm thế nào để tối ưu hóa Largest Contentful Paint?
Do mỗi website có một nội dung khác nhau, và ngay cả trong một website cũng có thể trình bày khác nhau ở từng bài viết, bạn sẽ cần phải kiểm tra từng trang để đánh giá chỉ số này và tối ưu.
Cách chuyên gia về Web như Code Tốt hay làm thì sẽ đặc thù kĩ thuật hơn như thống kê các template dùng chung và tối ưu theo màn hình tổng thể của các template đó, mang lại hiệu quả cao hơn.
Do phần lớn ảnh là yếu tố được sử dụng ngay trong màn hình hiển thị đầu tiên, sau đây là các mẹo tối ưu hình ảnh cho kết quả Largest Contentful Paint tốt:
Tối ưu hóa kích thước hình ảnh
Luôn sử dụng hình ảnh với kích thước phù hợp. Chẳng hạn, đừng sử dụng ảnh với sai số chiều rộng màn hình chênh quá 10%, vd trên màn hình mobile 480vw nhưng bạn sử dụng ảnh 1280px (gấp 3 lần khung hình). Với mobile, ảnh có chiều rộng khoảng 115% màn hình, tương ứng là khoảng 550px – 600px là có kết quả tốt nhất, bao gồm cả việc ảnh không bị mờ do nhỏ hơn màn hình.
Tối ưu hoá định dạng hình ảnh
Sử dụng ảnh có định dạng .jpeg/.jpg tốt hơn ảnh .png. Sử dụng ảnh có định dạng .webp cho các trình duyệt có hỗ trợ. Bạn có thể hỗ trợ nhiều định dạng ảnh cho một file media thông qua các cách fallback đặc biệt trong code như thẻ <picture>.
Hạn chế sử dụng ảnh nền
Ảnh nền sử dụng CSS background-image sẽ phần lớn gây tác động xấu tới Largest Contentful Paint. Lý do là nó hiện ra và bị thay đổi kích cỡ hiển thị khi tiếp tục tải CSS. Nên sử dụng thẻ <img> để thay thế.
Sử dụng CDN hình ảnh
Dịch vụ CDN cho ảnh có thể làm cho hình ảnh tải nhanh hơn. Không chỉ là về tải ảnh nhanh hơn, các dịch vụ CDN cho ảnh còn giúp tối ưu kích thước ảnh, hoặc tối ưu theo thiết bị mobile để mang lại trải nghiệm tải tải nguyên media không bị kéo dài.
Tránh sử dụng JavaScript để tải hình ảnh
Khác với các chỉ số Core Web Vitals khác, khi một đối tượng ảnh hiện trong màn hình đầu tiên (first-screen viewport), bạn cần tắt việc tải ảnh bằng Javascript (vd lazyload ảnh) cho đối tượng này để mang lại hiệu quả với chỉ số Largest Contentful Paint. Bởi vì ảnh nằm ngay trong màn hình người dùng tiếp xúc lần đầu tiên, nó càng hiện ra sớm càng tốt.
Ngoài ra, nếu đối tượng hiển thị chính ở màn hình đầu tiên là tiêu đề, văn bản, bạn cũng cần quan tâm tới các yếu tố:
Tải font chữ càng sớm càng tốt
Font chữ sử dụng trong website và thông thường duy trì tối đa 2 font chữ cho một website. Ngoài ra, sử dụng inline CSS và font đi kèm theo giao diện (assets) thay vì CDN Google Fonts để giảm thiểu việc tải thông qua mạng (network-blocking).
Cuối cùng, xem xét tổng quan tốc độ website với các yếu tố:
Chọn nhà cung cấp dịch vụ hosting
Nhà cung cấp dịch vụ hosting đóng vai trò khá quan trọng vì mang lại tốc độ tốt cho website là các kỹ thuật khác nhau và tuỳ theo môi trường cung cấp hạ tầng, từ băng thông (100Mbps hay 1Gbps), CPU sử dụng (1-CPU khác 4-CPU), RAM (1GB RAM hay nhiều hơn). Bởi vậy, bạn cũng cần phải chọn gói dịch vụ hosting phù hợp và có tài nguyên tốt để đảm bảo truy cập website không quá chậm và dẫn tới chỉ số LCP bị gia tăng bất thường.