Khi thực hiện kiểm tra chỉ số Page Speed tại pagespeed.web.dev, một số website thường xuất hiện báo cáo chỉ số SEO không đạt với lỗi Tap targets are not sized appropriately. Hãy cùng chuyên gia về Web – Code Tốt phân tích, đánh giá và tìm phương án xử lý lỗi này.
Lỗi Tap targets are not sized appropriately mô tả vấn đề gì?
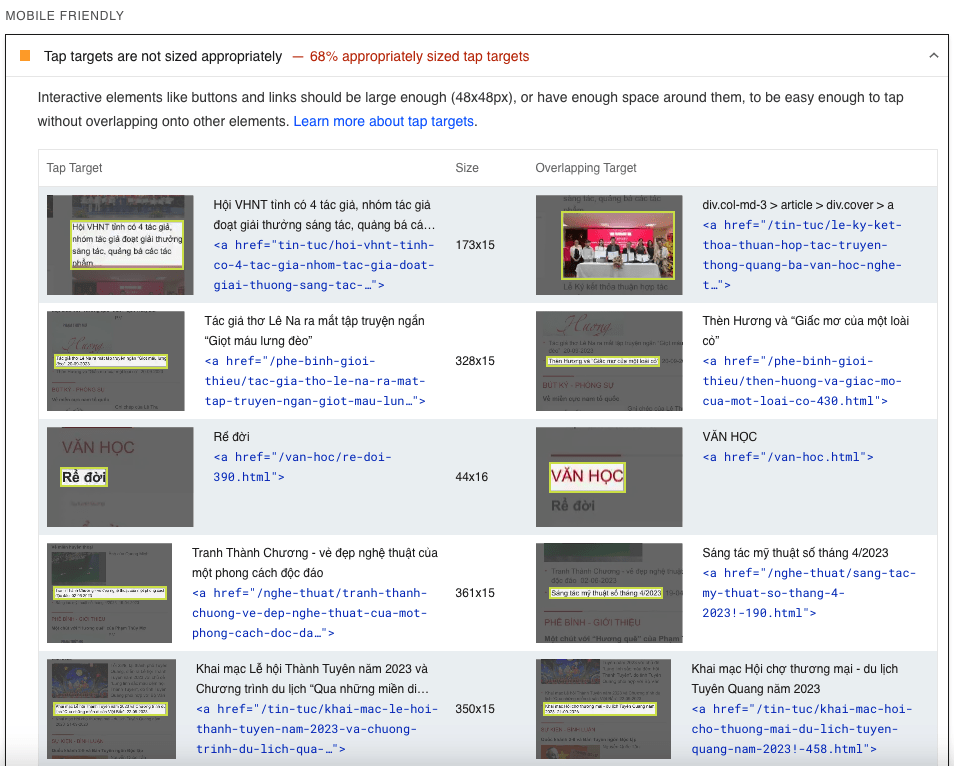
Lỗi này được Lighthouse phát hiện và báo cáo trong mục chỉ số SEO khi kiểm tra một trang URL nhất định. Nó nằm trong mục “Mobile Friendly” – Tính thân thiện của trang web với giao diện trên thiết bị di động.

Tap targets are not sized appropriately được hiểu là các khu vực trên trang web của bạn mà người dùng có thể tương tác chạm trên thiết bị có chức năng cảm ứng. Có thể lấy ví dụ các đối tượng như ảnh, nút bấm, liên kết, hoặc các đối tượng của form như nhập văn bản, select chọn, radio chọn, kể cả nút bấm Submit.
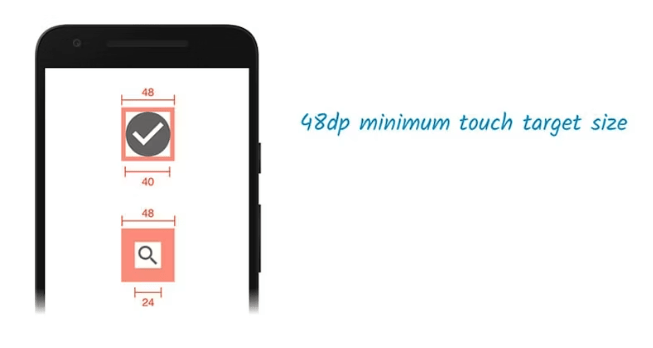
Lighthouse nhận diện các khu vực chạm quá nhỏ với kích thước nhỏ hơn 48px chiều dài và chiều rộng.

Bạn sẽ nhìn thấy cảnh báo trong báo cáo của Lighthouse nếu khu vực chạm không có đủ không gian xung quanh dẫn tới khó tương tác.
Lỗi này thường hay gặp vấn đề trong các dự án website mà chỉ tập trung vào phiên bản máy tính mà ít quan tâm tới trải nghiệm mobile. Trên máy tính, các đối tương của trang web thường dễ sắp xếp và trình bày, trong khi trên màn hình mobile thì các bố cục bị thu gọn lại.
Cách khắc phục lỗi “Tap targets are not sized appropriately”?
Bạn sẽ cần tính đến hai vấn đề, và tất nhiên yêu cầu bạn có chút kiến thức lập trình để khắc phục lỗi trên.
Trường hợp bạn đang không có team lập trình hỗ trợ website điều chỉnh các lỗi như này, hãy cân nhắc dịch vụ bảo trì website của Code Tốt. Dịch vụ có cung cấp kèm số giờ khắc phục các lỗi về tính thân thiện trên thiết bị di động.
Tăng kích thước đối tượng có tương tác chạm
Cách đầu tiên và rõ ràng nhất là bạn cần thay đổi kích thước các đối tượng đang được báo cáo tap targets. Như đã nói ở trên, các thành phần như liên kết, nút bấm và đối tượng nhập trong form thường được phản ánh rõ nhất về lỗi này.
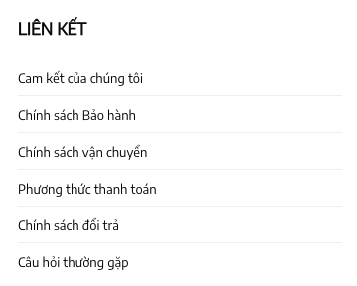
Một ví dụ về danh sách menu chứa liên kết như sau:

Vấn đề:
Các liên kết có font chữ quá nhỏ, dẫn tới bố cục khi chạm vào 1 liên kết có thể nhầm sang liên kết khác.
Cách khắc phục:
Điều chỉnh font chữ tối thiểu 15px. Kết hợp tăng line-height của chữ. Tăng mép giữa các đối tượng lên.
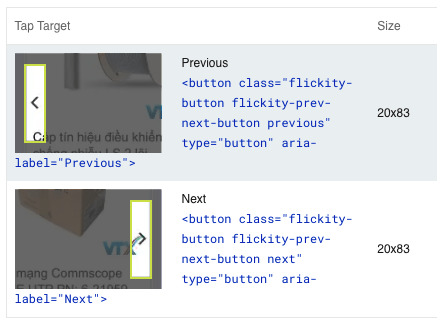
Một ví dụ về nút bấm:

Vấn đề:
Khu vực bấm của nút quá bé, điển hình như nút bấm do slider tạo ra.
Cách khắc phục:
Thay đổi kích thước của nút bấm để có chiều dài và rộng tối thiểu là 48px.
Tăng khoảng cách giữa các đối tượng chạm
Một cách khắc phục khác, có thể sử dụng cùng tăng kích thước đối tượng ở trên, đó là tăng khoảng cách giữa các đối tượng. Điều này tác động chủ yếu tới thuộc tính margin của các đối tượng trong code CSS.
1. Sử dụng CSS để thay đổi thuộc tính đối tượng. Bạn có thể sửa bằng cách tìm ra đối tượng (class hoặc id) rồi thực hiện điều chỉnh code trong Custom CSS của website.
.btn.btn-link { margin-bottom: 1.5em; }2. Sử dụng các đối tượng tăng khoảng cách, ví dụ thêm khoảng cách bằng block Khoảng cách nếu website của bạn hỗ trợ Block Editor mới nhất từ WordPress.

Kết luận
Lighthouse và cảnh báo “Tap targets are not sized appropriately” giúp bạn xác định rõ hơn việc website cần thân thiện với người dùng trên thiết bị di động. Nó là một tiêu chí thiên về trải nghiệm người dùng, khác với cách thức kiểm tra thân thiện qua bố cục responsive (tương thích) mà các bên làm website vẫn cam kết.