Tối ưu website có tốc độ nhanh và tối ưu SEO
Cải thiện chỉ số tốc độ website trên Page Speed, Core Web Vitals và khắc phục onpage SEO giúp website đạt hiệu quả cao hơn trong kết quả tìm kiếm. Kiểm thử với nhiều công cụ. Đảm bảo chất lượng ổn định.
Bảng giá tối ưu tốc độ website
Các gói dịch vụ tối ưu website có giá khác nhau nhằm đáp ứng nhu cầu từ khách hàng, và cách triển khai cũng khác nhau.
*Khuyến mãi áp dụng cho đơn hàng tối ưu website đầu tiên cho mỗi khách hàng. Vui lòng liên hệ bộ phân CSKH để nhận được ưu đãi trên.
F1
Website nhanh hơn.
4,000,000đ
2,000,000đ
Trả một lần
- 80+ điểm trên máy tính
- 70+ điểm trên điện thoại
- Bao gồm 3 URL được chỉ định theo template
- Website tải trong 5 giây
- Tối ưu 50 ảnh
- Bảo hành 7 ngày
- Hoàn thành sau 3 ngày
F2
Tập trung vào xử lý Core Web Vitals
6,000,000đ
4,000,000đ
Trả một lần
- 85+ điểm trên máy tính
- 70+ điểm trên điện thoại
- Bao gồm 5 URL được chỉ định theo template
- Website tải trong 3 giây
- Đạt điểm A/B trên GTMetrix
- Tối ưu 200 ảnh
- Bảo hành 14 ngày
- Báo cáo chỉ số tối ưu tốc độ (PDF)
- Hoàn thành sau 5 ngày
F3
Tối ưu trải nghiệm người dùng
8,000,000đ
6,000,000đ
Trả một lần
- 90+ Desktop Speed Score
- 80+ Mobile Speed Score
- Bao gồm tối đa 7 URL được chỉ định theo template
- Website tải trong 3 giây
- Đạt điểm A trên GTMetrix
- Tối ưu không giới hạn ảnh
- Tặng kèm 1 bản quyền WPVivid theo tên miền (backup, nén ảnh)
- Bảo hành 30 ngày
- Báo cáo chỉ số tối ưu tốc độ (PDF)
- Hoàn thành sau 7 ngày
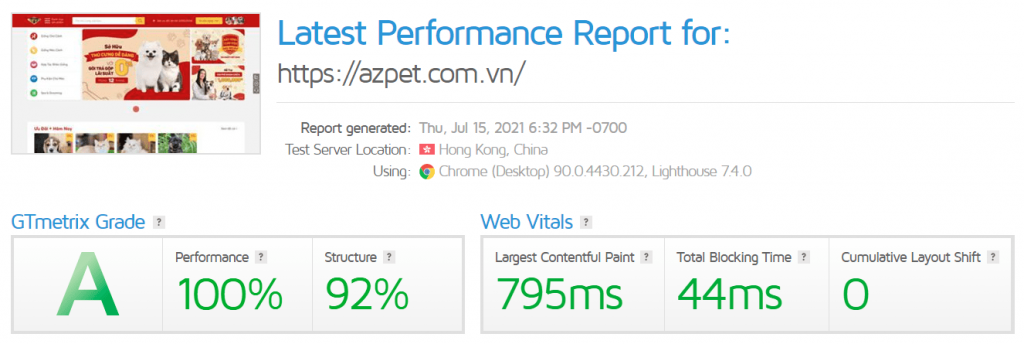
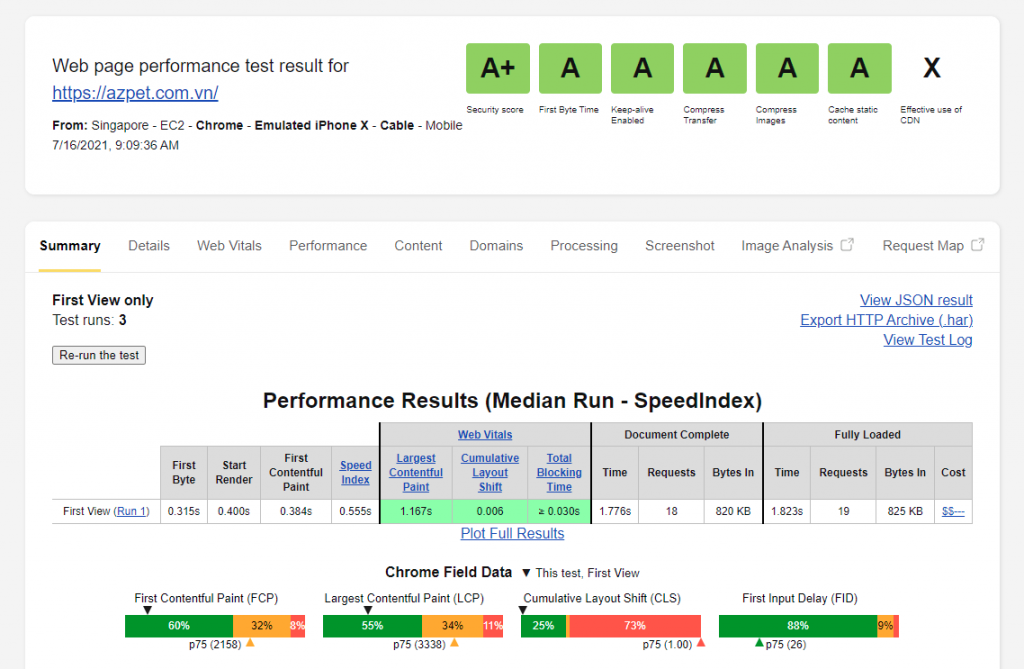
Kết quả tối ưu website thực tế



Tại sao cần tối ưu web?
Một website nhanh sẽ có trải nghiệm và tối ưu mọi chi phí khi tối ưu SEO và chạy quảng cáo hơn, bởi vì khả năng giữ chân khách hàng tại website cao hơn. Theo Google, nếu website của bạn chậm hơn 3 giây, khách hàng có thể từ bỏ website của bạn. Vì vậy việc bảo trì website thường xuyên là điều vô cùng cần thiết đối với mỗi trang Web.
Bởi vậy, dù việc tìm kiếm khách hàng là mục tiêu ban đầu để khách hàng truy cập website, thì điều quan trọng kế tiếp chính là làm sao xây dựng hành trình trải nghiệm khách hàng liên tục và hấp dẫn.
Tại Code Tốt liên tục cập nhật các phương thức kĩ thuật để tối ưu website về nhiều chỉ số, bao gồm:
- Chỉ số onpage SEO
- Chỉ số trải nghiệm người dùng qua công cụ Google Lighthouse.
- Chỉ số tối ưu tốc độ do WebPageTest cung cấp.
Thêm vào đó, gói dịch vụ từ Nâng cao trở lên còn cung cấp thêm giờ tư vấn miễn phí giúp điều chỉnh một số mục hiển thị trên website cho phù hợp với trải nghiệm người dùng, như vị trí bố cục, màu sắc, thay thế hình ảnh và thứ tự.
Trải nghiêm tốc độ website cực nhanh
Trải nghiệm tải web dưới 3 giây với điểm số Page Speed phiên bản máy tính đạt từ 90+. Xem thử website
Xem thêm:
- Bảo trì website là gì?
- Những gợi ý về cách tối ưu website
- Những mẹo tối ưu website chuẩn SEO không thể bỏ qua
Các bước thực hiện tối ưu tốc độ website
Một bài học mà Google chia sẻ rằng 53% số người truy cập bằng thiết bị di động sẽ bỏ website nếu tải trang quá 3 giây. Bạn mất đi khách hàng tiềm năng cùng cơ hội bán hàng. Hãy xem cách Code Tốt giúp bạn tối ưu tốc độ website như thế nào.
Kiểm tra chỉ số Core Web Vitals
Ở bước này, Code Tốt sẽ kiểm tra tốc độ trang web và đảm bảo mọi thứ hoạt động bình thường. Nhiều công cụ kiểm tra online miễn phí có sẵn, như Google PageSpeed Insight, GTMetrix, WebPageTest. Nhưng các chuyên gia tại Code Tốt thường sử dụng Google PageSpeed để đánh giá các chỉ số tốc độ web. Kết quả này giúp bạn biết được website đang chậm hơn mức trung bình và cái gì gây ra lỗi. Từ đó, các chuyên gia lên kế hoạch để xử lý vấn đề.

Xem các vấn đề quan trọng nhất
Sau khi thực hiện kiểm tra và có bảng kết quả chỉ số, Code Tốt xem xét các chỉ số quan trọng nhất gây chậm website. Nhiều chỉ số, như ảnh, CSS, Javascript, thời gian phản hồi máy chủ, chuyển tiếp trang, và cả video, có thể ảnh hưởng tới kết quả. Sau đó, các kết quả được sắp xếp theo các thứ tự ưu tiên từ cao đến thấp.

Lập danh sách công việc
Sau khi phân tích các nguyên nhân gây chậm tốc độ website, Code Tốt sẽ lập bảng đầu việc cần xử lý. Nó bao gồm danh sách các công việc xử lý tối ưu website giúp website nhanh và ổn định.

Lựa chọn gói và ký hợp đồng dịch vụ
Trước khi tiến hành tối ưu tốc độ website, khách hàng cần xác nhận gói dịch vụ tối ưu tốc độ website. Code Tốt hỗ trợ tư vấn miễn phí. Mỗi gói sẽ bao gồm các phương án khác nhau và mang lại kết quả khác nhau tuỳ theo chi phí bạn bỏ ra. Lưu ý bạn cần thanh toán 100% phí dịch vụ để bắt đầu dịch vụ chăm sóc và bảo trì website.

Tiến hành tối ưu tốc độ website
Sau khi bạn chọn và thanh toán phí bảo trì website, các chuyên gia về web sẽ tiến hành công việc. Code Tốt lần lượt xử lý các đầu công việc và trả kết quả cho khách hàng một khi xong.

Kiểm tra và xác nhận kết quả
Sau cùng, Code Tốt sẽ gửi báo cáo công việc tối ưu tốc độ website cho khách hàng. Báo cáo này bao gồm:
- Tốc độ tải trang trước và sau khi tối ưu
- Các chỉ số Core Web Vitals được cải thiện như thế nào
- Các vấn đề chính đã được khắc phục
- Các khuyến nghị sử dụng dịch vụ khác

Câu hỏi thường gặp
Dịch vụ này có xuất hóa đơn và làm hợp đồng không?
Code Tốt làm hợp đồng đầy đủ và xuất hóa đơn tài chính cho tất cả khách hàng. Lưu ý dịch vụ tối ưu website bao gồm cả 10% VAT.
Dịch vụ có áp dụng chính sách hoàn tiền không?
Dịch vụ tối ưu web có áp dụng hoàn tiền trong các trường hợp:
- Code Tốt không thể tiến hành dịch vụ do thiếu thông tin cung cấp từ khách hàng, bao gồm thông tin đăng nhập quản trị website, thông tin nhà cung cấp hosting.
- Code Tốt không thể hoàn thành dịch vụ trong vòng 10 ngày (áp dụng với gói 1 và gói 2) hoặc quá 15 ngày (với gói 3).
- Các thông số cam kết của gói dịch vụ không đạt, bao gồm các chỉ số ở thời điểm xác nhận nghiệm thu.
Dịch vụ không áp dụng chính sách hoàn tiền nếu:
- Chỉ số thay đổi sau thời gian nghiệm thu (Kết quả này có thể do bản cập nhật phương thức tính toán từ bên thứ ba).
- Nội dung phát triển thêm nằm ngoài phạm vi hỗ trợ, ví dụ tạo thêm trang mới phát sinh sau thời điểm Code Tốt bắt đầu tiến hành công việc tối ưu website.
- Dịch vụ đã xuất hoá đơn, đã có biên bản nghiệm thu.
Xem chính sách hoàn tiền tại đây.
Đánh giá của khách hàng




Tại sao chọn Code Tốt để tối ưu website?
Là những chuyên gia về Web và có kinh nghiệm trong triển khai xây dựng, nâng cấp và tối ưu tốc độ website, Code Tốt luôn là đối tác đáng tin cậy cho các dự án website của khách hàng tại
Việt Nam. Dưới đây là những lý do bạn nên chọn team thực thi tại Code Tốt.

Code Tốt có kinh nghiệm tối ưu tốc độ website nhiều năm
Code Tốt hiện diện và hỗ trợ nhiều đơn vị nâng cấp tốc độ website lên nhanh bất ngờ, và hơn hết, đó là những kinh nghiệm được đúc kết qua các dự án.

Tập trung vào chỉ số người dùng
Dịch vụ tối ưu Core Web Vitals của Code Tốt giúp chủ website và người quản trị gia tăng trải nghiệm người dùng một cách tích cực. Bởi đánh giá chỉ số PageSpeed Insights, Code Tốt giúp nhận diện các cơ hội cải thiện và đảm bảo sự ổn định cho website khi người dùng truy cập.

Cập nhật công nghệ mới
Code Tốt thường xuyên theo dõi và cải thiện các phương pháp kỹ thuật tối ưu tốc độ website. Nhiều bản cập nhật của Google Lighthouse được Code Tốt áp dụng chỉ sau 1-2 tuần.

Bảo mật về dữ liệu
Code Tốt luôn quan tâm tới bảo mật và tính an toàn của dữ liệu trên website. Mã nguồn website cũng được đảm bảo an toàn và không thể bị sao chép sang bên thứ ba trong suốt thời gian xử lý công việc tăng tốc website.

Hỗ trợ hoàn tiền
Bạn cảm thấy chất lượng công việc hay chỉ số tốc độ website chưa đáp ứng mong muốn? Code Tốt có chính sách hoàn tiền áp dụng cho một số trường hợp cụ thể.

Giải pháp tối ưu web đa dạng
Code Tốt áp dụng nhiều phương pháp kiểm tra và đánh giá để đưa lại kết quả chỉ số tối ưu tốc độ website hiệu quả nhất, bao gồm cả sử dụng các phương pháp thủ công và các công cụ tự động.

Kết quả được cam kết
We are a team of experts who specialize in optimizing WordPress websites for speed. We have a proven track record of delivering results for our clients, and we are confident that we can do the same for you. Code Tốt là tập hợp các chuyên gia về Web đã tham gia nhiều dự án tăng tốc website. Code Tốt có nhiều dự án đã thành công và nhận được lời cảm ơn từ khách hàng.

Sẵn sàng với dịch vụ bảo trì
Sau khi công việc nâng cấp và tối ưu website đã hoàn tất, Code Tốt vẫn sẽ đồng hành cùng bạn để thường xuyên kiểm tra và mang lại trải nghiệm web tốt hơn qua gói dịch vụ bảo trì website.
Những yếu tố nào ảnh hưởng tới tốc độ website của bạn?
Trước khi Core Web Vitals ra đời, đây là danh sách công việc tối ưu website của một webmaster thường cần làm sau khi website lên:
- Nén Gzip trên hosting hoặc máy chủ
- Tối ưu hình ảnh
- Tối ưu và nén CSS và Javascript
- Tối ưu icon và font chữ
- Nén HTML
- Giảm số lượt request và redirections
- Sử dụng CDN
- Sử dụng công nghệ cache
Tuy vậy, sau khi Google công bố Core Web Vitals, những công việc ở trên dường như không hiệu quả nữa. Thực tế, trải nghiệm người dùng về web không chỉ là nhanh về tốc độ, mà còn bị ảnh hưởng khá lớn khi website hiển thị trong khung màn hình đầu tiên.
Điều này đòi hỏi cần có cách thức giải quyết riêng biệt với từng website, từng framework, chứ không giống như suy nghĩ đơn giản “Cứ cài plugin cache lên là xong”. Ngoài ra, kể cả khi cài một plugin lên, các cấu hình khác nhau giữa từng nhà cung cấp hosting (về web server, extension cache,…) cũng khiến mọi thứ hoạt động không giống như kì vọng.
Tối ưu tốc độ website là công việc bao gồm những gì?
Có 6 chỉ số bạn cần cải thiện để có tốc độ website nhanh, bao gồm:
First Contentful Paint
Thời gian người dùng nhìn thấy điều gì đó đầu tiên (như ảnh nền, hình ảnh, chữ,…) thay vì trang trắng
Time to Interactive
Thời gian người dùng có thể tương tác với các đối tượng trên website (như click vào menu mobile, mở popup bằng nút bấm…)
Speed Index
Thời gian người dùng nhìn thấy nội dung chính (trên màn hình đầu tiên khi chưa kéo xuống) được thể hiện trên website.
Total Blocking Time
Tổng số thời gian giữa First Contentful Paint và Time to Interactive, thường được hiệu là các hoạt động Javascript kéo dài hơn 50ms gây ảnh hưởng tới độ trễ tương tác của người dùng.
Largest Contentful Paint
Thời gian tới khi đối tượng chữ hoặc ảnh lớn nhất trong khung hình đầu tiên tải xong
Cumulative Layout Shift
Chỉ số này không về thời gian như các chỉ số trên, mà là kết quả của các đối tượng trong suốt quá trình tải xuống trên web có bị thay đổi kích thước hoặc bị giật trên màn hình không.
Công cụ nào đo đếm các chỉ số này?
Để kiểm tra các chỉ số này, các công cụ phù hợp không chỉ là Google PageSpeed Insights, mà có thể tham khảo thêm GTMetrix, WebPageTest và Google TestMySite.
Bạn còn chờ đợi gì nữa?
Đăng ký ngay để được tư vấn và nhận ưu đãi khi lựa chọn gói hôm nay. Đừng quên nhắc tới ưu đãi trên web để nhận giảm giá nhé.

Kinh nghiệm tối ưu website
- Tối ưu WooCommerce MySQL
 Sử dụng WooCommerce với lượng sản phẩm nhiều, bạn sẽ nhận thấy tình trạng web chậm dần ở trong phần quản trị, đặc biệt là khi cập nhật sản phẩm,… Đọc thêm: Tối ưu WooCommerce MySQL
Sử dụng WooCommerce với lượng sản phẩm nhiều, bạn sẽ nhận thấy tình trạng web chậm dần ở trong phần quản trị, đặc biệt là khi cập nhật sản phẩm,… Đọc thêm: Tối ưu WooCommerce MySQL - Mẹo tối ưu font trên web giảm “Large layout shifts” trong chỉ số Core Web Vitals
 Trong khi audit một số website, Code Tốt nhận thấy xu hướng sử dụng font chữ chưa tối ưu và dẫn đến việc bị đánh giá chỉ số LCP cao.… Đọc thêm: Mẹo tối ưu font trên web giảm “Large layout shifts” trong chỉ số Core Web Vitals
Trong khi audit một số website, Code Tốt nhận thấy xu hướng sử dụng font chữ chưa tối ưu và dẫn đến việc bị đánh giá chỉ số LCP cao.… Đọc thêm: Mẹo tối ưu font trên web giảm “Large layout shifts” trong chỉ số Core Web Vitals - Cách tạo Browser Cache cho website WordPress trên Cloudflare
 Khi audit Pagespeed các website sử dụng Cloudflare, một trong những vấn đề hay gặp phải là thời gian cache của Browser Cache (max-age) mặc định là 4 giờ. Code… Đọc thêm: Cách tạo Browser Cache cho website WordPress trên Cloudflare
Khi audit Pagespeed các website sử dụng Cloudflare, một trong những vấn đề hay gặp phải là thời gian cache của Browser Cache (max-age) mặc định là 4 giờ. Code… Đọc thêm: Cách tạo Browser Cache cho website WordPress trên Cloudflare