Là một trong những chỉ số quan trọng được cho vào Core Web Vitals bởi Google, Total Blocking Time – Mọi thứ bạn cần biết (Tổng thời gian bị chặn) đóng vai trò quan trọng trong việc giảm thời gian tải trang và mang tới trải nghiệm người dùng tốt hơn. Hãy cùng Code Tốt và các chuyên gia tìm hiểu về Total Blocking Time nhé.

Total Blocking Time là gì?
Total Blocking Time (TBT) – tạm dịch: Tổng thời gian bị chặn, là chỉ số xác định tổng thời gian các tác vụ bị chặn khi trình duyệt tiến hành render website. Chỉ số này đại diện cho tổng số thời gian người dùng cần phải chờ trước khi có thể tương tác với website. Nó được tính toán giữa các chỉ số First Contentful Paint (FCP) và Time to Interactive (TTI), và là kết quả của thời gian bị chặn cho các tác vụ (task) dài của trình duyệt.
Trong thời gian tải trang, từ thời điểm trình duyệt bắt đầu đọc và tải, chuỗi chính (main thread) sẽ chịu trách nhiệm xử lý các tác vụ khác nhau như đọc và xử lý HTML, hay xử lý file Javascript. Tuy vậy, có một số tác vụ sẽ phát sinh thời gian dài hơn.

Xem thêm một số bài viết hữu ích tại Code Tốt nhé
- Bảo trì website là gì
- Cách cải thiện chỉ số Cumulative Layout Shift (CLS) năm 2023
- Tối ưu chỉ số Interaction to Next Paint (INP) năm 2023
Thế nào là một tác vụ dài?
Một tác vụ dài được xác định vượt quá 50ms (mili giây). Khi tác vụ được khởi động, trình duyệt không thể ngắt nó, và giống như một đoàn tàu có chung một đường ray, một tác vụ bị kéo dài sẽ chặn cả chuỗi chính. Kết quả là website sẽ không phản hồi tới hành động của người dùng (như bấm chuột, scroll, hoặc bấm liên kết) cho tới khi tác vụ bị chậm kia hoàn thành.
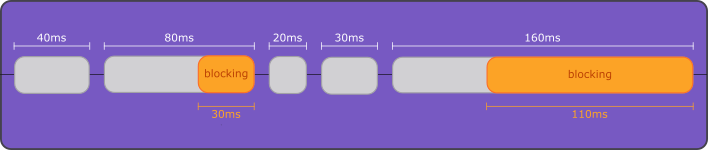
Lấy ví dụ với ảnh dưới đây, tổng thời gian tác vụ kéo dài được tính là 140ms, bao gồm 30ms và 110ms từ 2 tác vụ khác nhau.

Tại sao quá 50ms được coi là dài? Bạn có thể tham khảo mẫu hiệu suất RAIL được Google giới thiệu ở đây.
Đánh giá chỉ số Total Blocking Time
| Thời gian TBT (bằng mili-giây) | Màu biểu thị (đánh giá) |
|---|---|
| 0-200 | Xanh – Tốt, nhanh |
| 200-600 | Cam – Trung bình, chưa nhanh |
| Trên 600 | Đỏ – Chậm |
Sự khác nhau giữa TBT và First Input Delay
First Input Delay chỉ được xác định nếu người dùng tương tác với trang web. Những công cụ như Lighthouse không giả lập người dùng tương tác, và thay thế bằng chỉ số TBT như một giá trị đối chiếu.
First Input Delay cũng phụ thuộc vào loại hành vi người dùng tương tác, lấy ví dụ, loại nút bấm (button) nào người dùng sẽ bấm vào. Do đó, chỉ số FID tăng có thể do code thay đổi dẫn tới web chậm, mà cũng có thể là do người dùng đang tăng tần suất sử dụng các chức năng mất nhiều thời gian tải hơn, ví dụ như Xem thêm của danh mục sản phẩm.
Việc độ trễ của tương tác người dùng tăng khiến luồng chính bị chặn. Chỉ số Total Blocking Time cao phản ánh có nhiều lần tải bước tải trang khi trang phản hồi chậm nếu người dùng thử tương tác trên web.
Sự khác nhau giữa TBT và Time to Interactive (TTI)
Có thể bạn sẽ nhầm lẫn giữ TBT và TTI.
Time to Interactive (TTI) cho bạn biết mất bao lâu để một trang có thể hoàn toàn tương tác được, tính bằng giây. Để được cân nhắc tương tác, trang cần hiển thị nội dung có thể đọc được và phản hồi với tương tác của người dùng ít hơn 50ms (mili-giây).
Nhưng khi nào chính xác trang sẽ hiển thị nội dung đọc được? Đó chính là thời gian mà chỉ số First Contentful Paint (FCP) giúp xác định. FCP nói cho bạn biết khi nào chữ đầu tiên hoặc ảnh đầu tiên được hiện ra.
Và TBT thì sử dụng kết hợp giữa FCP và TTI.
Cách xác định chỉ số Total Blocking Time?
Tất nhiên, do là một chỉ số được Google cho vào Core Web Vitals, bạn có thể dùng nhiều công cụ để tra cứu.
Chrome DevTools
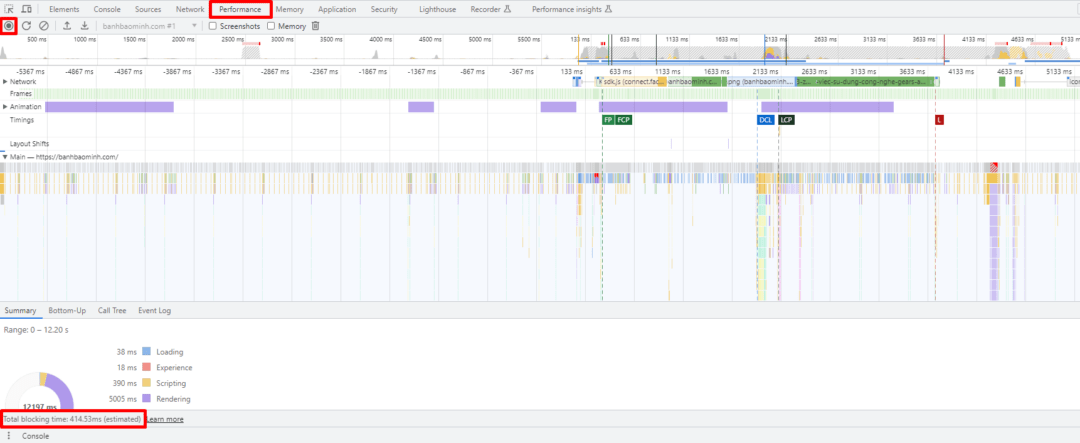
Công cụ này không xa lạ gì với các lập trình viên trên môi trường web development. Sử dụng nó để xác định các chuỗi gián đoạn hoặc kéo dài bằng tab Performance (Hiệu suất).

Dịch vụ chăm sóc và bảo trì website sẽ giúp bạn xác định chỉ số Total Blocking Time một cách nhanh nhất có thể.
LightHouse
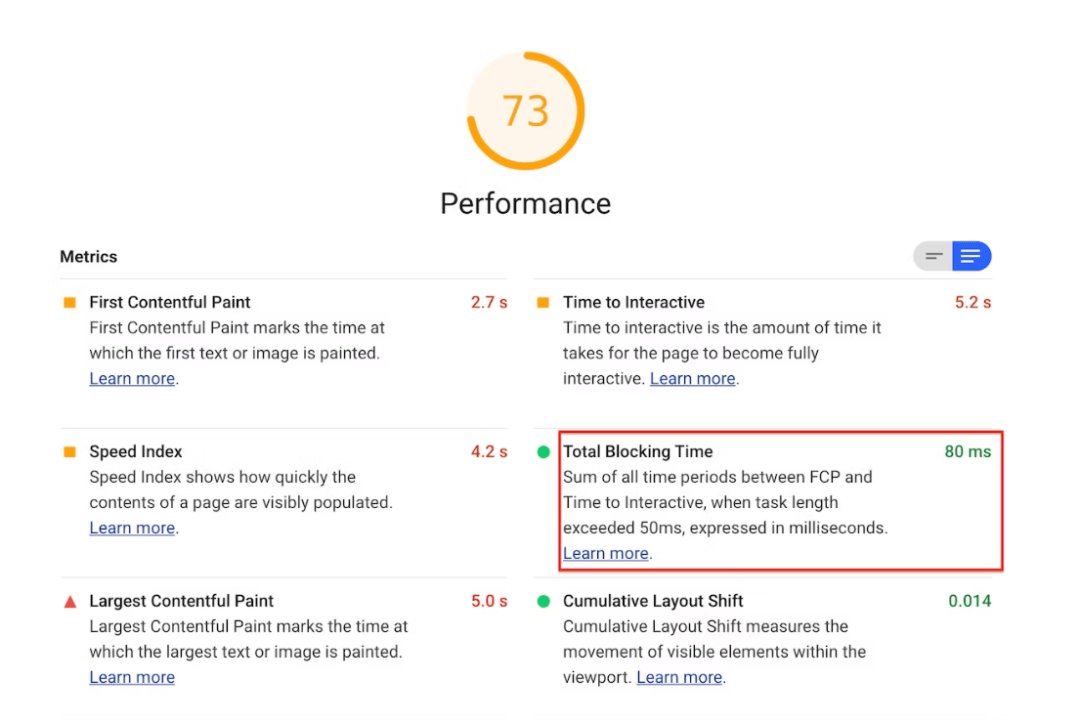
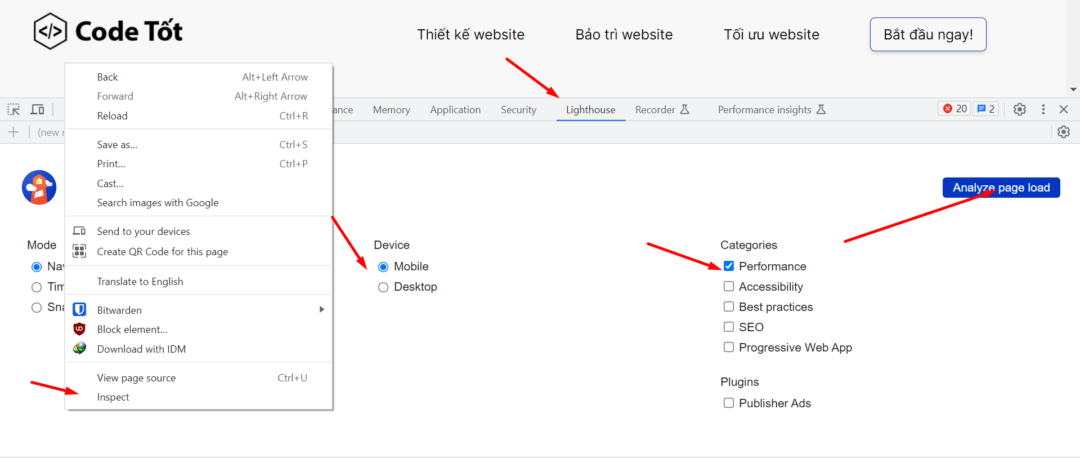
LightHouse cũng là công cụ có sẵn đi kèm với Chrome. Bạn bật lên và kiểm tra trên Mobile/Desktop khá dễ dàng. Nó có kết quả thể hiện tương đối giống PageSpeed, nhưng chất lượng hơn do network có sự tương đồng cao với trải nghiệm người dùng thật.

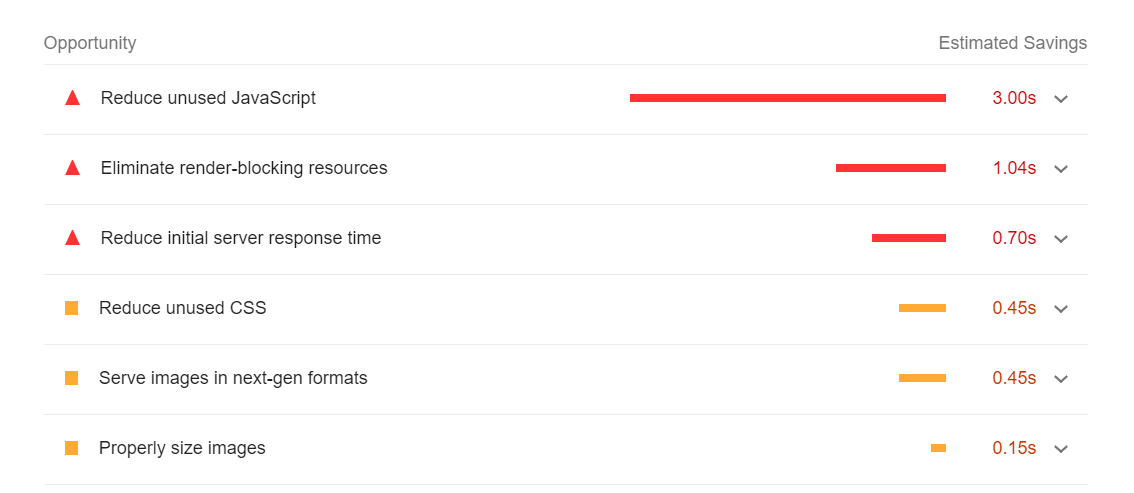
Khi bạn chạy xong, kết quả hiển thị sẽ giúp bạn tìm hiểu nguyên nhân để tối ưu tốt hơn.

Ngoài ra, bạn cũng có thể kiểm tra trên PageSpeed Tool để đánh giá dễ dàng hơn.
Khắc phục chỉ số Total Blocking Time như thế nào?
Đầu tiên, phần lớn lỗi của TBT sẽ đến từ hiệu suất sử dụng Javascript, và các đoạn mã liên quan tới thực thi Javascript.
Bạn sẽ cần cân nhắc tối ưu các vấn đề sau, hoặc có thể sử bảo trì web trước khi nó gặp những chỉ số xấu.
Giảm thời gian thực thi Javascript
Điều này tức là bạn cần giảm thời gian mà Javascript cần chạy các công việc parsing, compiling và executing. Mặc định, Javascript thực thi trên luồng chính (main-thread) và nếu nó đang chưa hoàn thành, trình duyệt không thể chạy các công việc khác.
Tuỳ theo thứ tự của mã script được chạy mà nó sẽ dẫn tới các thành phần khác như UI không thể render ra, bị delay (tăng độ trễ) render ra nội dung trang và ảnh hưởng tới tương tác.
Về phía xử lý cụ thể, bạn sẽ cần.
Preload các file JS bắt buộc quan trọng. Mẫu code ví dụ nằm trong thẻ <HEAD> như là:
<link rel="preload" href="assets/js/frontend.min.js" as="script">Sử dụng các tag defer và async phù hợp cho Javascript.
<script async src="assets/">
<script defer src="">asynccho phép Javascript chạy sớm nhất có thể ngay khi tải xongdeferchỉ chạy sau khi trang tải xong
Giảm công việc chuỗi chính (main thread) chạy
Điều này hiểu như thế nào? Giống như một chiếc xe tải chở nhiều đồ vật cồng kềnh và nặng, một website chứa nhiều mã JS nặng khiến người dùng chờ lâu và công việc xử lý của trình duyệt chậm.
Bạn sẽ cần làm gì?
- Nén dung lượng file JS nhỏ nhất
- Giảm thời gian tính lại (recaculate) khi trinh duyệt xử lý giao diện
- Giảm thời gian delay cho bố cục UI hiển thị sớm nhất
Bỏ đi thành phần Javascript không sử dụng
- Các mã JS không sử dụng ngay trên màn hình đầu tiên thì nên tải sau. Hoặc tải nhưng không cần thực thi ngay.
- Bỏ hẳn các mã JS không sử dụng trên trang. Ví dụ slide sản phẩm thì trang chủ không cần tải.
Giảm ảnh hưởng từ mã nhúng bên thứ ba
Mã nhúng bên thứ ba rát dễ là nguyên nhân khiến web chậm.
Bạn cần làm gì? Giảm thời gian kết nối tới DNS. Code mẫu để giảm thời gian phân giải DNS
<link rel="preconnect" href="https://analytics.google.com">
<link rel="dns-prefetch" href="https://analytics.google.com">Lazyload JS các bên thứ ba. Chẳng hạn như mã live chat Tawk.to, Facebook Messenger Chat,…
Sử dụng các thuộc tính defer JS (ở trên mình có code mẫu).
Nếu sử dụng các mã nhúng iframe, nên sử dụng code mẫu:
<iframe loading="lazy" src="">Thay thế thư viện JS nhẹ hơn
Những thành phần JS nặng cũng cần thay thế. Một thư viện nặng và nhiều tính năng sẽ là cơn ác mộng cho website của bạn, nhất là trên màn hình tải trang đầu tiên.
Chẳng hạn, mình sẽ không dùng thư viện Slider plugin WordPress Slider Revolution và viết một đoạn code nhỏ để sử dụng JS slider swiper-slider. Một số thư viện không có hỗ trợ responsive image do code quá lâu cũng không nên dùng.
Kết luận
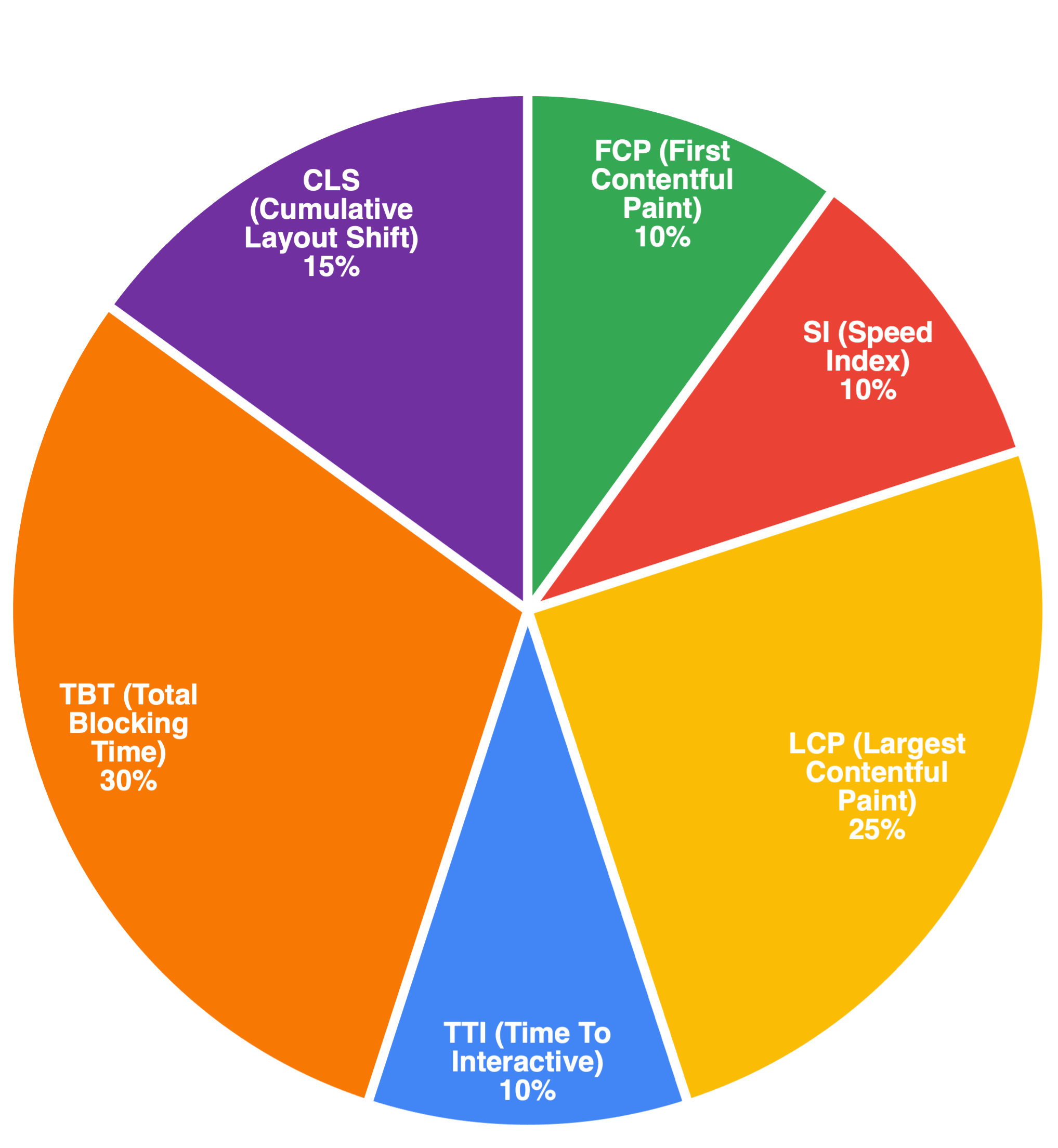
Là một trong những chỉ số quan trọng và đóng góp tới 30% vào hiệu suất Core Web Vitals, bạn cần và nên tìm hiểu sâu Total Blocking Time (TBT) để bảo trì website, cải thiện chất lượng trải nghiệm trang. Những ai quan tâm về onpage SEO hẳn sẽ không bỏ qua và tìm cách tối ưu website cho chỉ số này tốt hơn.