WebPageTest là công cụ kiểm tra hiệu suất trang web được tạo ra bởi AOL và công bố mã nguồn mở vào năm 2008. Nó mang lại các chỉ số sử dụng trình duyệt web thật để tải trang phục vụ kiểm tra. Dự án này còn được bảo trì bởi Google trên GitHub, và bạn có thể tải về để cài đặt và sử dụng trên máy chủ của mình. Hãy cùng Code Tốt tìm hiểu về WebPageTest nhé.
Xem thêm một số bài viết hữu ích tại đây nhé:
- Bảo trì website là gì
- Tăng trải nghiệm web và nhận thương hiệu tốt hơn – Code Tốt
- Largest Contentful Paint là gì (Mới nhất năm 2023) – Code Tốt
Lợi thế chính của WebPageTest là các bài kiểm tra có thể chạy từ khắp mọi nơi trên thế giới, sử dụng trình duyệt thật với tốc độ kết nối thực tế. Nó cho phép bạn kiểm tra tốc độ truy cập web từ khu vực của người dùng, và đánh giá các chỉ số trên thang điểm 100.
Người dùng có thể thực hiện nhiều loại kiểm tra khác nhau, từ việc kiểm tra đơn giản, nâng cao với nhiều bước, quay lại video, chặn nội dung, so sánh trực quan nhiều trang web hay thử nghiệm theo dõi. Mặc dù việc tiến hành kiểm tra này khá chung chung, nhưng nó khá giống những gì mà người dùng thực tế truy cập.
Tính đến thời điểm tháng 01/2023, bản cập nhật mới nhất của WebPageTest cho phép kiểm tra:
- Site Performance
- Core Web Vitals
- Lighthouse
- Visual Comparison
- Traceroute
Tại Code Tốt, dịch vụ chăm sóc và bảo trì website sẽ giúp bạn có trải nghiệm tốt hơn về web của mình.
Kiểm tra Site Performance
Cách kiểm tra test Site Performance trên WebPageTest
Bạn bắt đầu bằng cách nhập URL vào website, vd http://codetot.vn hoặc URL dài của trang riêng, ví dụ http://codetot.vn/webpagetest/ để kiểm tra.
Tiếp theo bạn bấm vào nút Test Configuration, chọn kết nối mạng là Mobile – 4G hoặc Desktop – Cable.
Bấm nút Start Test để tiến hành kiểm tra.
Kết quả màn hình chờ kiểm tra sẽ hiện ra. Tuỳ theo số lượng người sử dụng, bạn sẽ thấy kết quả ra sớm hay muộn.
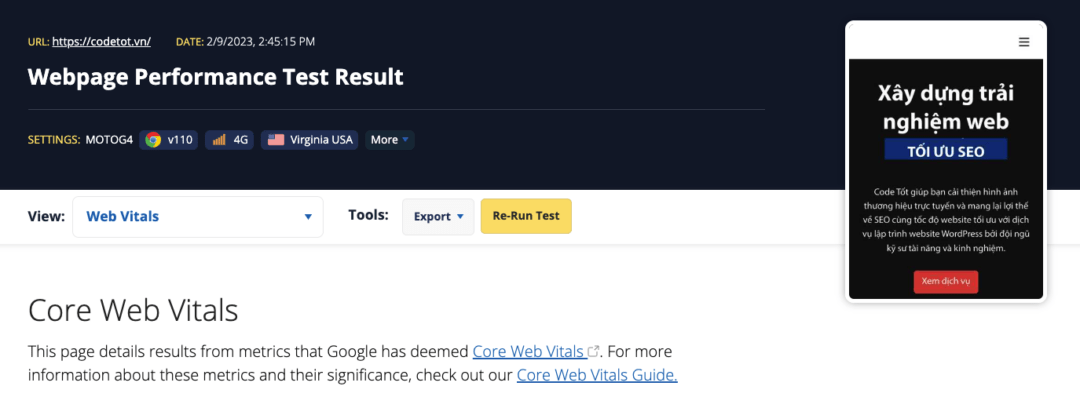
Đọc kết quả kiểm tra Site Performance trên WebPageTest

Tại mục Views, bạn có thể xem kết quả của từng mục kiểm tra. Bao gồm các mục chính sau:
- Performance Summary – Kết quả tổng quan
- Opportunities & Experiments – Cơ hội và Thử nghiệm
- Filmstrip – Timeline khi tải trang web
- Details – Xem số liệu theo thời gian tải và các yêu cầu dạng “thác nước”
- Web Vitals – Các chỉ số quan trọng do Google định nghĩa
- Optimization – Tối ưu tài nguyên
- Content – Các loại nội dung (vd css, font, html, ảnh)
- Domains – Các tên miền được gọi đến
- Console Log – Dữ liệu console log trên trình duyệt
- Detected Technologies – Các công nghệ (vd mã nguồn nào, ngôn ngữ nào, các plugin,…)
- Processing – Tài nguyên tải sử dụng CPU và luồng tải chính
Có thể do một số vấn đề về kỹ thuật mà bạn không thể xem kết quả thì dịch vụ bảo trì website với quy trình bảo trì website thuận tiện sẽ giúp ích rất nhiều cho bạn. Cảm ơn bạn đã ghé qua.