CLS, viết tắt của Cumulative Layout Shift, là chỉ số để các website đánh giá tính ổn định về bố cục website của mình khi tải trang. Đây là một chỉ số nằm trong bộ đánh giá Core Web Vitals được Google quan tâm và sử dụng cho cả việc xếp thứ hạng website. Ở bài viết hôm nay Code Tốt sẽ hướng dẫn cải thiện chỉ số Cumulative Layout Shift (CLS) trong Core Web Vital
Tối ưu hóa trải nghiệm website của doanh nghiệp thường xuyên sẽ mang lại thứ hạng website cao hơn khi tìm kiếm (SERP), tăng hiệu suất marketing thương hiệu, nhiều lưu lượng truy cập hơn, chuyển đổi sang lead cao hơn và cuối cùng là doanh thu tốt hơn. Trong bài viết này, hãy cùng chuyên gia của Code Tốt tìm hiểu về cách đọc hiểu chỉ số Cumulative Layout Shift và khắc phục vấn đề này khi tối ưu website.

Cumulative Layout Shift là gì?
Cumulative Layout Shift (viết tắt là CLS) là chỉ số xác định sự ổn định của giao diện website. Nó tính toán các chuyển động bất thường của các đối tượng trong website khi người dùng mở trang web và tương tác với trang, được gây ra bởi bố cục chứa ảnh hay quảng cáo ở thời điểm bắt đầu tải trang, hoặc các nội dung động làm thay đổi kích thước hoặc vị trí.
Xem thêm một số bài viết có liên quan tại đây:
- Bảo trì website là gì
- Cải thiện chỉ số Core Web Vitals hiệu quả năm 2023 – Code Tốt
- Tối ưu website cải thiện tốc độ – Code Tốt
Tại sao chỉ số Cumulative Layout Shift lại quan trọng?
Đầu tiên, nó phản ánh trải nghiệm người dùng khi mở trang web của bạn: khi điểm cao, tức là website của bạn đang giật, nhiều đối tượng chuyển động và chưa cố định; hay khi điểm thấp, tức là website của bạn đã sớm định hình bố cục và giảm chuyển động để người dùng có thể tương tác sớm nhất.
Thứ hai, chỉ số này nằm trong nhóm chỉ số quan trọng Core Web Vitals, được Google công bố và sử dụng làm chỉ số xếp thứ hạng website. Bạn cải thiện chỉ số này thì tức là có cơ hội được ưu tiên hơn trong Google khi tìm kiếm, mặc dù đây chỉ là 1 chỉ số nhỏ.
Cách tối ưu chỉ số Cumulative Layout Shift
Có vài đầu việc mà bạn có thể can thiệp để giảm chỉ số này xuống mức thấp nhất, bạn hãy cân nhắc mục nào phù hợp với website của mình để áp dụng.
Giữ vị trí không gian có sẵn cho quảng cáo và nội dung tải sau
Chẳng hạn, khi tải một bài viết với nội dung trong màn hình đầu tiên chứa 1 quảng cáo của Google hay đối tác, bạn cần xác định rõ chiều cao và chiều rộng của bố cục sẽ chứa thông tin trên.
Tạo ra không gian cố định và tải các thành phần bên trong trễ hơn đôi chút là cách khắc phục vấn đề này đơn giản.
Xác định chiều rộng (width) và chiều cao (height) của đối tượng
Việc xác định đối tượng có hai thuộc tính (attribute) này rất quan trọng với chỉ số Cumulative Layout Shift. Chẳng hạn, không gian quảng cáo hay ảnh, video cần có thuộc tính width + height để đảm bảo trình duyệt hạn chế việc phải tính toán kích thước của đối tượng trong khung hình.
Tải chậm các tài nguyên không bắt buộc
Khi bạn đặt nhiều tài nguyên, vd như Javascript, ảnh,… nhưng trong màn hình đầu tiên chưa sử dụng, hãy sử dụng các phương án lazyload (tải chậm). Ví dụ như các mã Google Analytics, Google Tag Manager, Facebook Pixel, Tiktok Tracking, live chat, các mã nhúng tích hợp từ bên thứ ba,… nên được tải theo phương thức defer và delay từ 3-6 giây để giảm số lượng và dung lượng tài nguyên phải tải.
Sử dụng thêm hiệu ứng cho đối tượng
Việc này giúp các đối tượng khi di chuyển và trình duyệt render không bị giật và khiến người dùng website cảm thấy tốt hơn.
Tối ưu kích thước ảnh và tài nguyên khác
Ảnh được cho lên website cần được nén dung lượng, hiển thị ở đúng kích thước phù hợp, có thể sử dụng định dạng nhẹ hơn (như .WEBP trên trình duyệt hỗ trợ). Các tài nguyên khác cũng cần nén lại, ví dụ file JS, file CSS, file favicon,…
Tải font chữ và CSS font chữ sớm nhất
Một lỗi thường gặp là tải font chữ bị chậm và không đúng cách. Hãy tải font chữ sớm nhất và sử dụng CSS inline, ví dụ trong thẻ <style></style> thay vì load file font .css. Thuộc tính font-display: swap; cũng cần set trong thẻ body để đảm bảo phần tải font chữ này nhanh nhất.
Để tối ưu chỉ số Cumulative Layout Shift Code Tốt có dịch vụ bảo trì website . Các bạn có thể tham khảo với quy trình bảo trì website vô cùng tối ưu và thuận tiện.
Sử dụng công cụ kiểm tra Cumulative Layout Shift
PageSpeed Insight
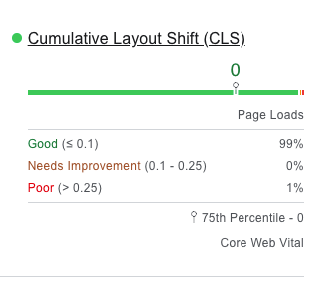
Công cụ PageSpeed Insight hoàn toàn miễn phí và giúp kiểm tra bộ chỉ số Core Web Vitals trong môi trường thí nghiệm lẫn báo cáo trải nghiệm người dùng.
Công cụ debug của trình duyệt (Browser developer tools)
Bạn có thể kiểm tra trên Chrome khá dễ dàng với Lighthouse ở phần Audit. Chỉ số hiện ra khá chi tiết và chính xác.

WebPageTest
Bạn có thể sử dụng công cụ WebPageTest để đo chỉ số CLS và xác định cụ thể tài nguyên nào hay bố cục nào gây ảnh hưởng tới chỉ số này.

Báo cáo trải nghiệm trang Chrome
Báo cáo này là những mẫu dữ liệu công khai về trải nghiệm trang. Nó được thu thập theo Báo cáo trải nghiệm người dùng, giúp phân tích các chỉ số từ người dùng thật.
Trải nghiệm trang trong Google Search Console
Trong công cụ miễn phí này, khi bạn quản lý website, Google cũng cung cấp công cụ có thể thống kê chỉ số Core Web Vitals, bao gồm cả Cumulative Layout Shift.
Kết luận
Mặc dù mọi thứ từ công cụ tới gợi ý về cách tìm hiểu, nghiên cứu và khắc phục chỉ số Cumulative Layout Shift đều có sẵn, công việc này khá phức tạp và cần đội ngũ chuyên gia về Web như Code Tốt triển khai. Các khách hàng đang sử dụng dịch vụ bảo trì website đều được Code Tốt hỗ trợ vấn đề này.