Chỉ số Interaction to Next Paint (INP) là chỉ số thay thế First Input Delay (FID) từ tháng 03 năm 2024. Vậy chỉ số này được xác định như thế nào và cách cải thiện chỉ số INP ra sao. Cùng tìm hiểu vấn đề Interaction to Next Paint (INP) là gì và tối ưu ra sao cùng với chuyên gia về Web tại Codetot.vn.
Dữ liệu sử dụng trình duyệt Chrome cho thấy 90% thời gian của người dùng trên trang dành cho thời gian sau khi tải trang. Điều này dẫn tới việc đo lường và cải thiện chỉ số phản hồi của trang web trong suốt thời gian người truy cập vào website đóng vai trò quan trọng.
Dịch ngắn gọn, Interaction to Next Paint là Tương tác tới lần xử lý kế tiếp.
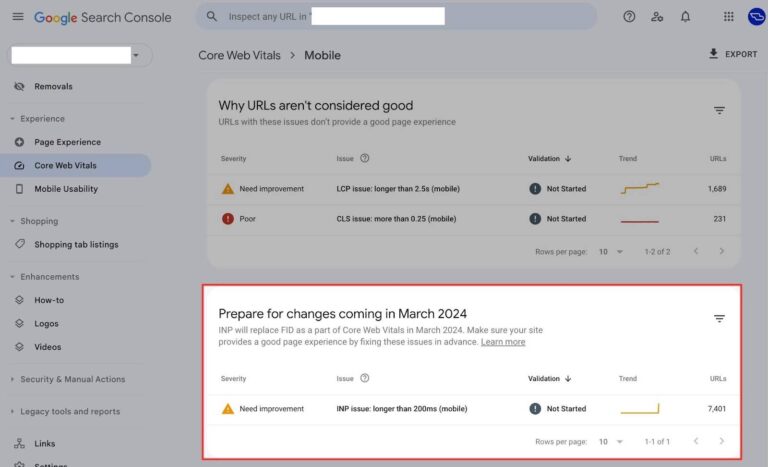
Chỉ số INP xuất hiện trong Google Search Console và bắt đầu đo đếm ngay từ tháng 05/2023, và xuất hiện chính thức áp dụng từ 03/2024.

Chỉ số Interaction to Next Paint (INP) là gì?
Interaction to Next Paint (INP) là chỉ số đánh giá mức phản hồi tổng thể của trang với các tương tác hành động của người dùng bằng việc xác định độ trễ thời gian khi bấm, nhấn bàn phím trong suốt thời gian người dùng truy cập website.
Theo web.dev (lược dịch bởi Code Tốt)
Giá trị được INP tính và coi là kết quả cuối cùng chính là thời gian tương tác dài nhất được đo đếm trên website khi người dùng tương tác.
Xem thêm một số bài viết mới nhất tại Codetot.vn:
- Bảo trì website là gì
- Chỉ số INP sẽ thay thế FID như thế nào? – Code Tốt
- Tối ưu website cải thiện tốc độ – Code Tốt
Mục tiêu của chỉ số INP
Mục tiêu của chỉ số Interaction to Next Paint (INP) là xác định thời gian kể từ khi người dùng bắt đầu tương tác với đối tượng trên website đến thời gian hiển thị tiếp theo càng ngắn càng tốt.
Nó giống như ta bấm vào một nút trên ô tô như bật điều hoà, khởi động xe, việc phản hồi độ trễ ra sao. Tương tự như hành vi ấy, với môi trường là website, đó là các tương tác được ghi nhận và trả kết quả ra màn hình người dùng.
Ta có thể hình dung những hành động sau của người dùng:
- Thêm vào giỏ hàng một sản phẩm
- Bật/tắt menu trên mobile
- Khi form được nhập và bấm gửi đi, liệu thông báo lỗi/thành công có xuất hiện không
- Khi tắt 1 popup, liệu nó có ẩn ngay lập tức không
Không hẳn tương tác nào cũng nhanh. Do vậy, ta cần thể hiện nội dung giúp người dùng biết thao tác nào cần chờ đợi lâu hơn.
Khác với các bộ chỉ số Core Web Vitals khác, chỉ số này tập trung vào đo lường thời gian mà hành động tiếp theo có thể xảy ra. Nếu người dùng cảm thấy website có độ trễ lâu khi tương tác, điều này dẫn tới việc khách hàng hiểu sai rằng website không hoạt động khi họ tương tác với các đối tượng trên web.

Cách tính chỉ số Interaction to Next Paint
Với các website có animation dùng nhiều và phức tạp, INP có thể là một cơn ác mộng. Đơn giản vì các phương án animation nếu không tính tới hiệu suất tối ưu thì thường sẽ kéo theo thời gian tải trang, thời gian delay cao và các hiệu ứng cần những giới hạn riêng về timing để tương tác với người dùng.
Chỉ số tương tác này được team Google xác định thông qua một công thức để giảm thiểu rủi ro khi gặp các website có lượng tương tác lớn: với mỗi 50 lần tương tác, một lượt tương tác cao nhất sẽ được loại trừ. Thêm vào đó, các trang sẽ xác định chỉ số này bằng cách lấy phần trăm thứ 75 của mỗi trang. Và dịch vụ bảo trì website của Code Tốt cũng cung cấp cho bạn những phương pháp tối ưu để tính chỉ số Interaction to Next Paint.
Tương tác là một nhóm các sự kiện được xử lý và kích hoạt thông qua hành vi của người dùng. Ta có thể lấy ví dụ như sau trên các thiết bị di động có chức năng chạm, vuốt, bao gồm cả các tương tác vuốt lên, vuốt xuống hay bấm vào một đối tượng. Các tương tác này được xử lý bởi Javascript, CSS hoặc công cụ có sẵn của trình duyệt (như form nhập liệu), hoặc phức hợp hơn bằng cách kết hợp nhiều yếu tố trên.
Xác định chất lượng chỉ số “Interaction to Next Paint”
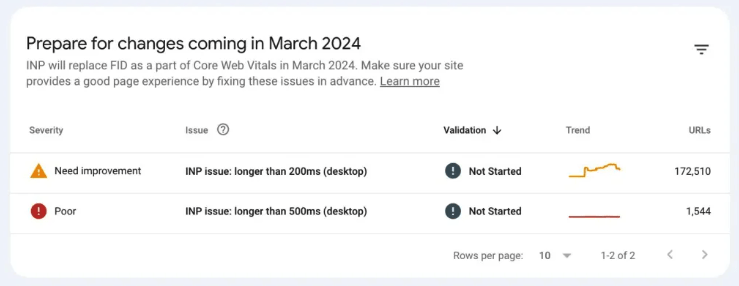
- Chỉ số tốt: dưới 200ms (mili-giây)
- Chỉ số cần cải thiện: trên 200ms và dưới 500ms
- Chỉ số kèm: trên 500ms
Các chỉ số và kết quả chỉ số được áp dụng cho thiết bi di động và máy tính.
Việc điều khiển tương tác của người dùng phụ thuộc nhiều vào Javascript, và có những thành phần không dùng Javascript như form checkbox, radio, nút bấm thông qua CSS.
INP sẽ được ghi nhận thông qua các hành vi sau:
- Nhấp bằng chuột
- Chạm vào thiết bị cảm ứng
- Bấm vào phím trên bàn phím hoặc trên bàn phím ảo
Dù di chuột và scroll chuột không ảnh hưởng tới chỉ số, tuy nhiên, nếu sử dụng thao tác kéo xuống qua lượt nhấp từ bàn phím (phím lên/xuống), các sự kiện vẫn được ghi nhận.
Việc tương tác có thể chia làm 2 thành phần:
- Sử dụng các phím bấm qua các event
keydown,keypress,keyup - Tương tác chạm thông qua
pointerup,pointerdown
Chỉ số này được tính khi người dùng thoát khỏi trang, và trả một kết quả duy nhất về khả năng phản hồi tổng thể của cả trang.
Sự khác nhau với chỉ số First Input Delay
First Input Delay (FID) chỉ tính đến độ trễ của tương tác đầu tiên. Nó cũng chỉ đo độ trễ đầu vào của tương tác đầu tiên, chứ không xử lý xuyên suốt thời gian sử dụng trang của người dùng. INP tập trung vào khai thác yếu tố trải nghiệm toàn trang, thay vì chỉ thời gian đầu tiên tương tác của người dùng.
Các khả năng chỉ số INP không được ghi nhận
- Khi trang đã tải, nhưng người dùng không hề click, chạm hay bấm nút nào trên bàn phím.
- Khi trang đã tải, nhưng người dùng tương tác với trang sử dụng các phương thức không được tính INP, như scroll xuống
- Trang được truy cập bởi bot như bot tìm kiếm, bot thu thập nội dung.
Cải thiện chỉ số Interaction to Next Paint như thế nào
Tương tự các chỉ số khác trong bộ Core Web Vitals về trải nghiệm người dùng, bạn cần cân nhắc các phương án tối ưu tốc độ website.
Giảm thời gian tải Javascript
- Giảm và nén file Javascript
- Áp dụng kỹ thuật tải chậm (asynchronous)
- Tách code ra nhiều trường hợp, tải khi cần thiết
- Tương tác tải trễ (lazyloading)
Xử lý kỹ phần tương tác người dùng
- Giảm thiểu các tác động dài khi xử lý của trình duyệt
- Chia các tác vụ lớn ra nhiều tác vụ nhỏ, thực thi không bị blocked (cản trở)
- Ưu tiên khả năng tương tác sớm của người dùng với nút, input, form
- Sử dụng nhiều hơn debounce, throttle để tối ưu
- Sử dụng
requestIdleCallback()
Giảm thiểu ảnh hưởng từ script bên thứ ba
Hạn chế sử dụng trực tiếp các script chưa tối ưu từ Facebook, Google Analytics, Google Tag Manager, Tiktok, Twitter các mã nhúng từ công cụ chat.
Cần xử lý tải chậm, hoãn thực thi các script cho tới khi trình duyệt xử lý render cho người dùng xong.
Giảm khối lượng trong luồng tải chính
- Tối ưu nén file CSS
- Loại bỏ các khả năng chặn hiển thị
- Tải trễ (lazyload) các đối tượng ngoài màn hình
- Giảm thiểu việc tái sắp xếp bố cục
Ưu tiên nội dung hiển thị
Các nội dung quan trọng hay hiển thị sớm cần được ưu tiên và hiện ra càng sớm càng tốt. Sử dụng các phương án preload để tăng mức độ tải sớm và lazyload các nội dung không quan trọng.
Cải thiện tốc độ đường truyền
- Sử dụng CDN tăng tốc độ tải tài nguyên của trang web
- Cải thiện phương án caching với thời gian dài hơn (từ 6 tháng trở lên)
Kết luận
Mặc dù là chỉ số ra đời muộn hơn trong bộ Core Web Vitals, Interaction to Next Paint (INP) là một trong những chỉ số có ảnh hưởng lớn tới các website. Nó áp dụng phương pháp tính toán mang lại trải nghiệm người dùng (UX) xuyên suốt qua từng trang, ghi nhận tương tác và trả kết quả chính xác hơn để cải thiện chất lượng trang.
Nếu bạn không thể tự cải thiện chỉ số này, hãy thử cân nhắc dịch vụ chăm sóc và bảo trì website được Code Tốt cung cấp hoặc tối ưu liên tục và định kỳ hơn thông qua các gói bảo trì website.