Khi audit Pagespeed các website sử dụng Cloudflare, một trong những vấn đề hay gặp phải là thời gian cache của Browser Cache (max-age) mặc định là 4 giờ. Code Tốt chia sẻ cách bạn thay đổi Cache Rules của CloudFlare để nâng thông số này lên giúp khắc phục chỉ số Core Web Vitals.
Browser Cache
Cơ chế của trình duyệt là tải xuống các nội dung và đọc thông tin xem có cần tải lại nó ở lần tiếp theo không. Điều này được thừa nhận là một trong các chỉ số Core Web Vitals với khuyến nghị các static content (ảnh, CSS, JS) nên được lưu trữ trong vòng 06 tháng trừ khi cần tải lại do thay đổi.
Browser Cache là thông số xác định thời hạn tải lại nội dung bằng dữ liệu quy đổi ra giây (max-age). Mặc định, Cloudflare đặt thông số này là 4 giờ và không khớp với yêu cầu của Core Web Vitals (6 tháng). Khi tiến hành tối ưu web cần tăng chỉ số Page Speed, team mình đã tiến hành điều chỉnh thông số này. Và tất nhiên, khi bạn đọc được bài này, các thông tin để thực hiện nó đều được chia sẻ kĩ, từ cách xác định vấn đề và khắc phục nó ra sao nhé.
Kiểm tra website có hỗ trợ Browser Cache thời gian dài
Đầu tiên, bạn hãy chắc chắn tên miền đang sử dụng DNS CloudFlare và bật đám mây (màu vàng) nhé.
Bước 1: Truy cập https://httpstatus.io
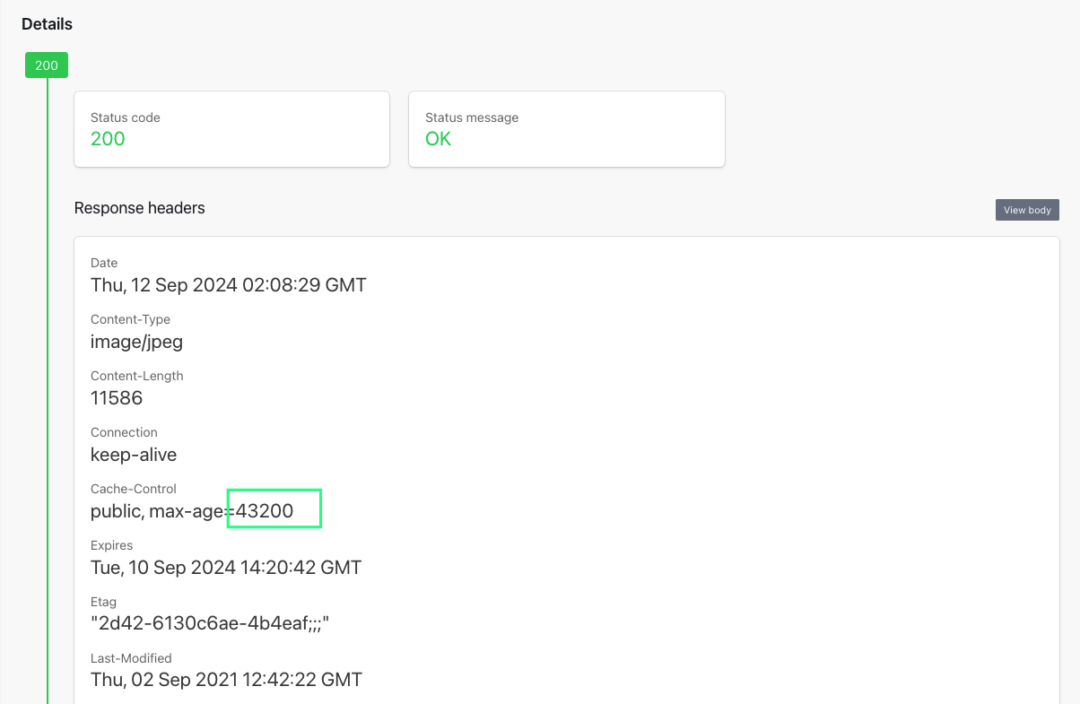
Bước 2: Tìm một đường dẫn ảnh trên web đang có, kiểu wp-content/uploads/2024/anh.jpg và paste vào trong mục kiểm tra của link web trên.
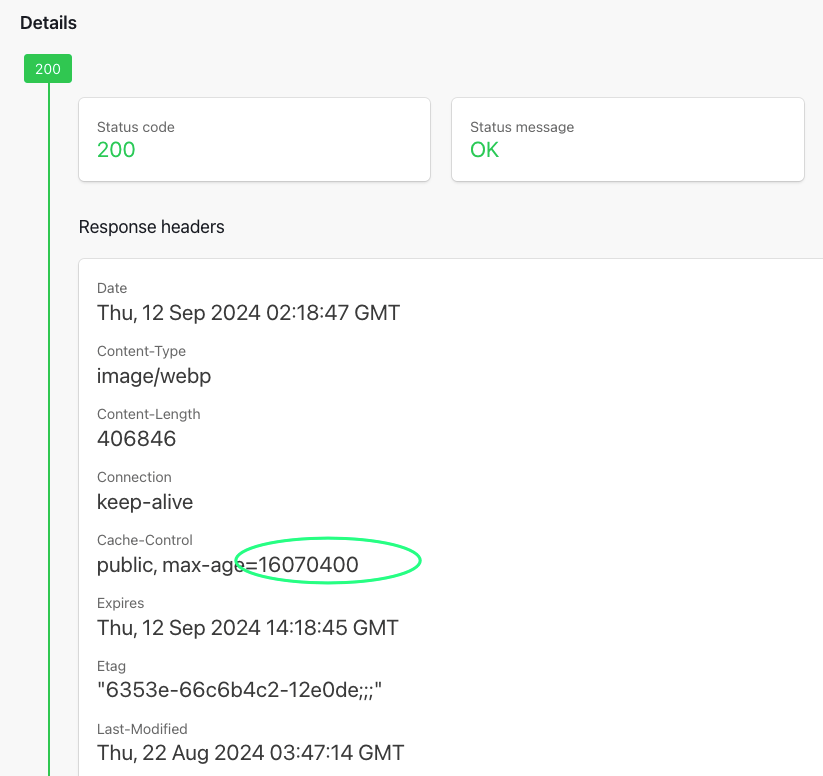
Kết quả có thể quan sát như sau:

Cách khắc phục vấn đề Browser Cache quá ngắn
Thiết lập Browser Cache (max-age) cho tất cả nội dung tải từ web
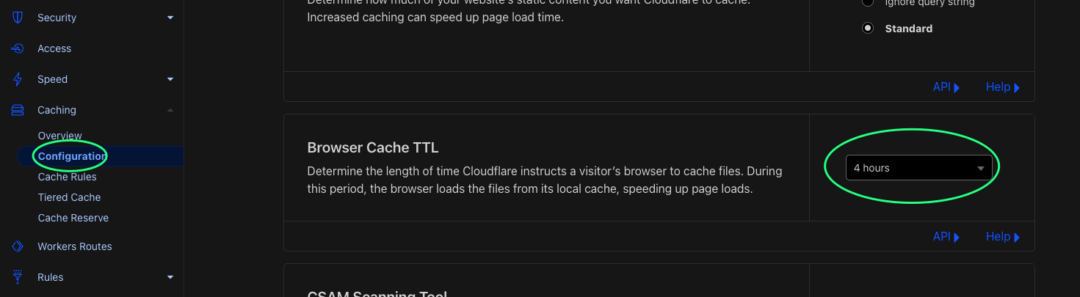
Truy cập menu Caching > Configuration, điều chỉnh thông số mục Browser Cache TTL

Tuy nhiên, cách này có thể ảnh hưởng nhiều tới các thành phần cần thay đổi, cập nhật. Mình khuyến nghị áp dụng cách khác là chỉ dành cho thư mục uploads trên website WordPress. Cách làm này như sau:
Vào menu Caching > Cache Rules trên Cloudflare.
Tạo 1 custom rule mới, đặt tên là Cache thư mục uploads 6 tháng.
Set điều kiện “Custom filter expression“
URI Path ‘stars with‘ “/wp-content/uploads“
Cache eligibility: Eligible for cache
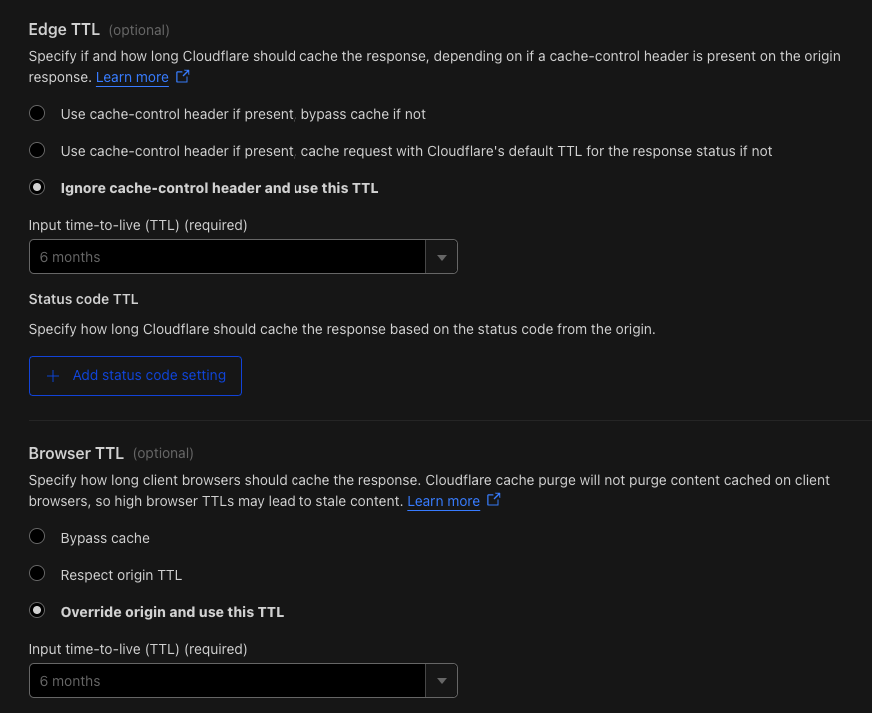
Edge TTL: Ignore cache-control header and use this TTL, điều chỉnh 6 months
Browser TTL: Override origin and use this TTL, điều chỉnh 6 months
Respect strong ETags: Bật (Use strong ETag headers)

Kết quả test lại trên https://httpstatus.io đã trả ra thông số này tăng lên tương ứng 06 tháng:

Các khách hàng đang sử dụng dịch vụ Bảo trì website tại Code Tốt có thể yêu cầu hỗ trợ cấu hình này hoàn toàn miễn phí nhé.
Tham khảo thêm