Chúng ta ngày nay dành nhiều thời gian để đọc tin tức, vào các website và sử dụng ứng dụng website. Trong một số trường hợp, ta sẽ bắt gặp những bố cục được sử dụng không thân thiện và vừa mắt, bởi vì đây là các bản thiết kế web chưa tính đến trải nghiệm người dùng. Hãy cùng xem 7 quy luật thiết kế UX website thông dụng được Code Tốt chia sẻ trong bài viết này.
Thiết kế UX website nên tập trung vào trải nghiệm người dùng
Để tạo nên sự khác biệt giữa hàng trăm website, mỗi doanh nghiệp nên tập trung vào trải nghiệm để khắc ghi vào cảm xúc của khách hàng. Người dùng thường quên những nội dung và các điểm đáng chú ý của nội dung, nhưng sẽ nhớ cách nội dung xuất hiện và để lại dấu ấn. Điều này vẫn luôn xuất hiện trong quảng cáo, vậy tại sao không làm nó với nội dung web?
Các yếu tố đồ hoạ, bố cục, văn bản và các đối tượng tương tác khác như nút bấm, slideshow,… sẽ cùng nhau mang đến trải nghiệm cho người dùng chứ không chỉ là thông tin đơn thuần nữa.
Thiết kế UX Website chính là một phần quan trọng trong phát triển ứng dụng và website. Các dự án website hiện đại ngày nay có thể chứa nhiều nội dung thu hút, trực quan, và bày trí thông minh khiến để lại dấu ấn sâu sắc trong lòng khách hàng.
Thiết kế UX Website theo cách người dùng duyệt web
Một điểm quan trọng khi phân tích hành vi người dùng: Người dùng thực tế không “đọc” website, mà “scan” (lướt). Bởi vậy, các nội dung media, hình ảnh và nội dung trực quan là những công cụ tốt nhất để truyền đạt thông tin, hướng dẫn hay dữ liệu quan trọng cho người xem.
Cũng bởi thế, trang web thu hút sẽ khiến người dùng từ “lướt” trở nên chậm hơn và cuối cùng là hành vi “đọc” thực sự như bạn đang kì vọng.
Mang lại sự đơn giản và rõ ràng trong bản thiết kế UX Website
Đơn giản trong thiết kế UX Website
Trong 0.5 giây, người dùng đánh giá bản thiết kế website, do vậy, bạn cần xác định người dùng sẽ làm gì một cách rõ ràng. Chẳng hạn, khi nhắc đến nút bấm CTA (Call-To-Action), nó cần phải:
- Những nút bấm action phải to, rõ ràng và dễ tìm thấy
- Nút bấm chính phải to hơn, màu dễ nhìn hơn các liên kết khác trong trang
Bên cạnh đó, hãy thường xuyên xem xét điều gì cần cải thiện trong website hay ứng dụng web. Một phần của thiết kế UX Website là cho phép người dùng sử dụng tốt và ẩn đi các chức năng mở rộng, nâng cao. Họ nên có không gian cho sự đơn giản và tiếp sau đó mới tìm đến các công cụ chức năng bổ sung.
Theo tiêu chuẩn thiết kế UX Website nhất định
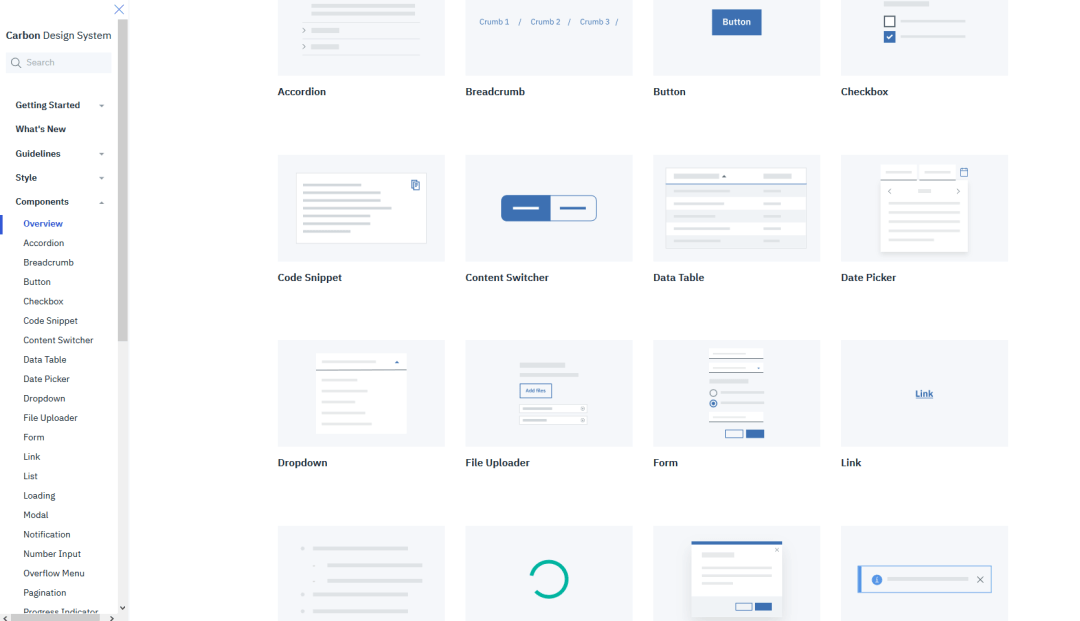
Một bản thiết kế rõ ràng còn thể hiện ở việc thiết kế thống nhất, hay còn gọi là “design system“.

Nó là một bản thiết kế chứa nhiều thiết lập quan trọng của website, ví dụ:
- Tông màu chính và phụ (Primary, Secondary, Dark, Light, Gray)
- Typography – Phông chữ chính và các kích thước, có kích thước khác nhau trên mobile, tablet, desktop
- Button – một số kiểu dáng nút bấm CTA được quy định trước
- Văn bản và các định dạng (như chữ đậm, nhạt, gạch chân, liên kết, chú thích ảnh, trích dẫn,…)
Khi người dùng tốn ít thời gian để làm quen với các đối tượng và tương tác tốt trên website của bạn, họ sẽ di chuyển giữa các trang và tương tác thường xuyên hơn, mang lại tỷ lệ chuyển đổi tốt hơn.
Mang lại sự quen thuộc thay vì sáng tạo
Khi các khái niệm và đối tượng trên web có sự phổ biến và dễ nhận diện, đừng nghĩ cách sáng tạo ra những trải nghiệm quá khác biệt. Nó giống như việc bạn tìm cách làm một phiên bản đũa gắp thức ăn mới trong khi thực sự ai cũng dùng đũa bình thường rồi. Người dùng lên website của bạn để tìm hiểu thông tin sản phẩm, dịch vụ, và họ không muốn mất thời gian để học hỏi sử dụng một cái gì đó khác.
Điều đó dẫn tới cần thiết phải thiết kế UX website mang lại sự thân thiện, quen thuộc, chẳng hạn như:
- Liên kết có gạch chân hoặc màu chữ khác văn bản còn lại
- Khu vực đăng nhập luôn nằm bên trên cùng và dễ bấm vào
- Slideshow có thể vuốt ngang để chuyển slide
- Nút bấm có hiệu ứng hover vào
Sự tiện dụng (usability) quan trọng hơn những sáng tạo quá mới và khó sử dụng. Tuy vậy, sự sáng tạo đôi khi cũng là cần thiết, nhất là khi đó là những trải nghiệm khiến người dùng liên tục tương tác. Ví dụ điển hình của nhiều công ty thiết kế web ở nước ngoài là khi scroll chuột xuống, ta có thể cho chạy slide ngang tới khi hết slide mới tiếp tục scroll xuống mục tiếp theo.
Hiểu đối tượng khách hàng mục tiêu
Bạn phải nắm rõ đối tượng website mục tiêu là ai, để thiết kế UX website đáp ứng theo nhu cầu của nhóm khách hàng này sát yêu cầu nhất. Một khi ý tưởng đã được hình thành và phác thảo chân dung người dùng rõ hơn, việc thiết kế website sẽ dễ dàng hơn rất nhiều.
Sử dụng ý tưởng của đối thủ cạnh tranh
Chính những đối thủ cạnh tranh – các website khác cùng ngành – sẽ giúp bạn tìm ra vài ý tưởng làm việc phân tích khách hàng như thế nào. Code Tốt cũng thường lựa chọn các website đối thủ cùng ngành để nghiên cứu và đưa ra phương án thiết kế website để đảm bảo tính thiết thực và gần nhất với mục tiêu của dự án.
Làm cách nào để nghiên cứu đối tượng khách hàng?
Ghi lại tông màu, bố cục, kiểu dáng chung, và các tính năng nào mà các website đối thủ trong ngành đang sử dụng. Bạn so sánh với những gì mình đang mong muốn và đưa ra đánh giá sơ bộ. Khi bạn xác định được các thông tin quan trọng này, hãy thử lấy ý kiến từ một số khách hàng tiềm năng hoặc khách hàng đã sử dụng dịch vụ để có các chỉ số cụ thể và xác đáng hơn.
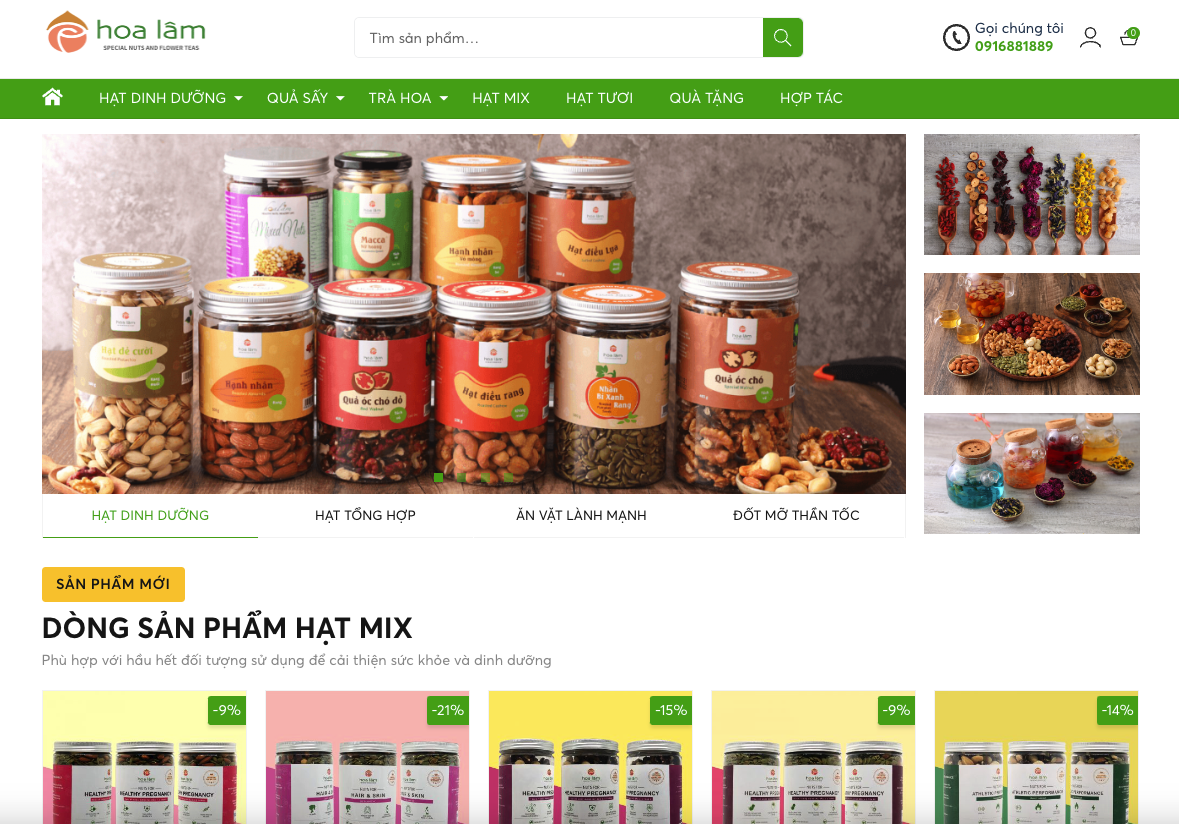
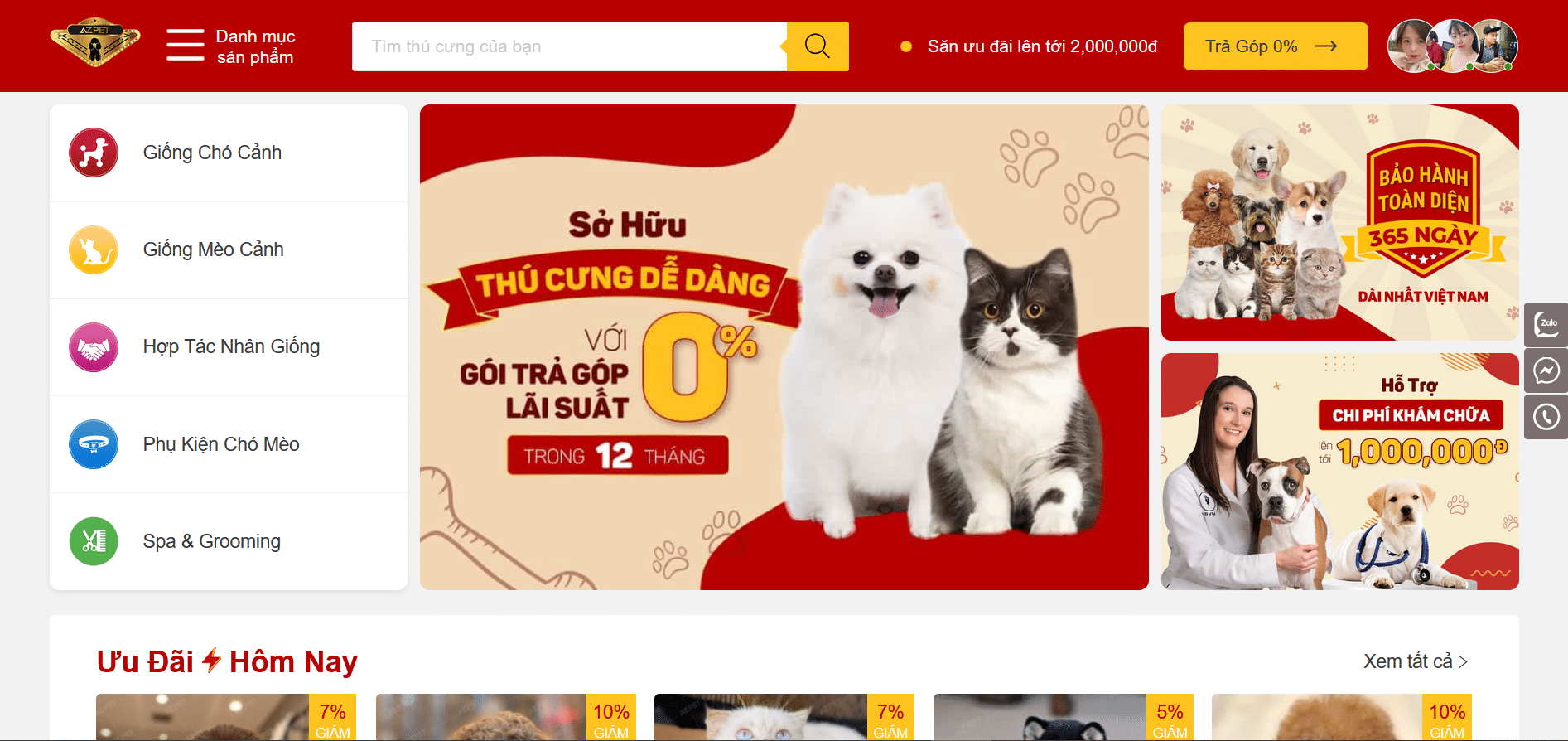
Cấu trúc phân cấp trực quan
Khi sắp xếp các đối tượng vào màn hình hiển thị, hãy chú ý tới thứ tự của nội dung để làm nó dễ tìm thấy hơn từ phía người dùng. Trong thiết kế, có rất nhiều cách để làm điều này, nhưng cách hiệu quả hơn cả là sử dụng nội dung có kích thước lớn (như phông chữ, chữ đậm, hoặc chiếm tỷ lệ màn hình trong bố cục cột lớn hơn).
Sử dụng hệ thống tiêu đề khéo léo như Heading 1-6 vừa có lợi cho onpage SEO vừa mang lại kết quả điều hướng nội dung tiếp cận khách hàng hiệu quả, thậm chí cả về doanh thu bán hàng.
Chất lượng trải nghiệm người dùng
Các chỉ số cốt lõi của trải nghiệm người dùng bao gồm:
- Hữu ích – Nội dung cần nguyên bản và đáp ứng nhu cầu
- Tiện dụng – Website phải dễ tìm kiếm
- Đáp ứng mong muốn – Thiết kế UX Website phải mang lại cảm xúc và được đánh giá tốt
- Dễ tìm kiếm – Nội dung cần dễ dàng tìm và định vị trong bố cục trang
- Dễ tiếp cận – Nội dung cần phù hợp và đáp ứng người khuyết tật (quy định này phổ biến tại Mỹ)
- Đáng tin cậy – Nội dung phải mang lại niềm tin cho người dùng
Có những cách thức tiếp cận khác nhau về chất lượng của UX. Dưới đây là một sợ gợi ý có thể liên quan:
- Theo ngữ cảnh – Đánh dấu nơi người dùng đang sử dụng trong màn hình
- Giống người thật – Trở nên đáng tin, minh bạch, và dễ tiếp xúc giống như sự tương tác với con người chứ không phải phiên bản máy móc
- Khả năng khám phá – Đảm bảo người dùng có thể hoàn thành yêu cầu trong lần đầu tiên truy cập.
- Khả năng học hỏi – Đảm bảo việc tương tác dễ dàng và điều hướng giữa các sản phẩm đơn giản. Chắc chắn về khả năng hoàn thành mong muốn của người dùng.
- Sự hiệu quả – Trong những lần ghé thăm người dùng có thể hoàn thành các tác vụ lặp đi lặp lại nhanh và dễ dàng?
- Sự thú vị – Sản phẩm mang lại sự thú vị cho khách hàng và khiến họ có kết nối cảm xúc và ủng hộ sản phẩm.
- Khả năng trình diễn – Mang lại trải nghiệm trình diễn nội dung tốt khi người dùng tương tác với nó.
Kết luận
Thiết kế UX Website là một công việc không quá khó nếu bạn tìm hiểu và định vị được chân dung khách hàng. Với 7 gợi ý được chuyên gia của Code Tốt đưa ra, mong rằng bạn có thể sử dụng nó trong việc cải thiện trải nghiệm trang web và mang lại nhiều chỉ số về thời gian onsite của khách hàng tốt hơn.