Có rất nhiều lựa chọn khi bạn sở hữu website và cần kiểm tra hiệu suất và tốc độ website. GTMetrix là một trong số các công cụ này. Cùng Code Tốt tìm hiểu làm thế nào để sử dụng công cụ này và hiểu báo cáo từ GTMetrix tốt hơn. Hôm nay các bạn hay cùng Code Tốt tìm hiểu xem tối ưu chỉ số GTMetrix tăng tốc website như thế nào nhé.
Xem thêm một số bài viết hữu ích của Code Tốt tại đây nhé:
- Bảo trì website là gì
- Những gợi ý về cách tối ưu website – Code Tốt
- Sử dụng SEOPress bản PRO để cải thiện chất lượng SEO bài viết …

GTMetrix là gì?
Đây là công cụ do GT.net phát triển – một công ty ở Canada. Họ phát triển để phục vụ cho khách hàng dễ dàng xem xét hiệu suất website của mình. Đây là một công cụ được nhiều người biết đến và sử dụng để kiểm tra website. Thực tế, nhiều khách hàng tại Code Tốt cũng cân nhắc tới các thông tin hữu ích cung cấp bởi GTMetrix và lấy làm căn cứ để cải thiện website của mình. Nó như sự kết hợp giữa Google PageSpeed Insights và YSlow để đưa ra số điểm và các gợi ý.
Các tùy chọn của GTMetrix
Phiên bản cơ bản và miễn phí của GTMetrix cho phép bạn tùy chọn thông qua việc tạo tài khoản. Ngoài ra, bạn có thể đăng ký tài khoản trả phí, nhưng thực tế, Code Tốt đã sử dụng tài khoản miễn phí và thấy phù hợp với nhu cầu đại đa số người dùng.
Đầu tiên, bạn có thể chọn địa điểm mà từ đó sẽ kiểm tra đường dẫn URL website của bạn. Nếu địa điểm càng gần nơi bạn đặt website, thời gian tải sẽ giảm xuống. Hiện tại, GTMetrix cung cấp các địa điểm bao gồm:
- Dallas, USA
- Hong Kong, China
- London, UK
- Mumbai, India
- Sydney, Australia
- São Paulo, Brazil
- Vancouver, Canada
Thêm vào đó, bạn có thể chọn trình duyệt để kiểm tra, bao gồm Chrome và Firefox (trên máy tính). Phiên bản mobile chỉ áp dụng cho tài khoản trả phí. Hoặc bảo trì website cũng sẽ ảnh hưởng đến các địa điểm mà TMetrix cung cấp.
Bạn cũng có thể chọn tốc độ đường truyền, tương tự như cách ta kiểm tra với ADSL, cáp quang hay băng thông tốc độ cao.
Các tùy chọn khác bao gồm tạo video giúp quan sát trạng thái render trang, bật Adblock (chặn quảng cáo) hay tùy chọn nâng cao yêu cầu nhập username/password nếu website của bạn đang bật chặn truy cập công khai.
Phân tích với công cụ GTMetrix
Một trang web được tạo nên bởi HTML, Javascript, CSS và ảnh. Mỗi yêu cầu từ những thứ này sẽ được trình duyệt thực hiện tải xuống để render hiển thị. Thông thường càng nhiều yêu cầu, website càng có khả năng bị chậm. Tất nhiên, không phải khi nào cũng thế, nhưng trong phần lớn trường hợp, điều đó là có liên quan tới nhau.
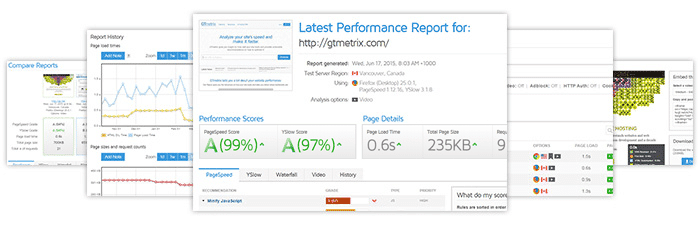
Dưới đây, Code Tốt chia mỗi phần dữ liệu báo cáo ra và giải thích cụ thể hơn phía dưới để các bạn hiểu thêm. Thực tế, điểm số không quan trọng bằng việc thực sự website sẽ nhanh đối với người dùng. Ngoài ra thì dịch vụ chăm sóc và bảo trì website với mức phí bảo trì website vô cùng ưu đãi có thể giúp website của bạn tăng mức độ trải nghiệm người dùng nhanh chóng.
- Tổng quan chung
- Hiệu suất
- Cấu trúc
- Biểu đồ thác
- Video
- Lịch sử